
det finns två huvudtyper av bildfiler: Raster och vektor. Rasterbilder skapas med pixelbaserad programvara eller fångas med en kamera eller skanner. De är vanligare i allmänhet som jpg, gif, png och används ofta på webben. Vektorgrafik skapas med vektorprogramvara och är vanliga för bilder som kommer att appliceras på en fysisk produkt som en gravyr eller etsning, eller en grafisk skärning av ett visst material., Vektorgrafik används också i CAD / engineering, och 3D / animation som vi inte tillhandahåller information eller tjänster för.
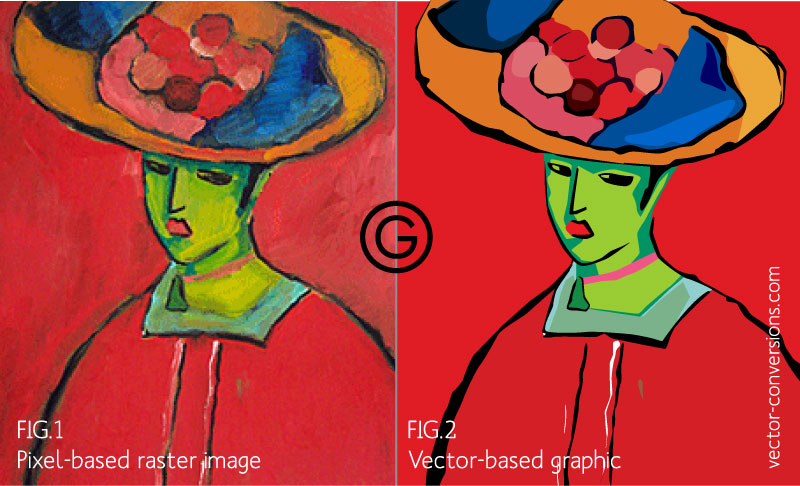
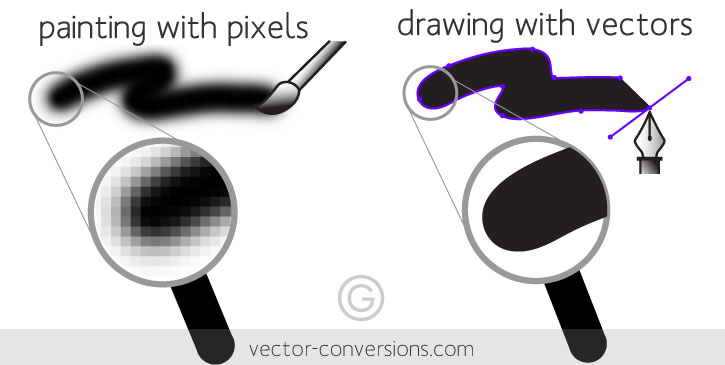
När du använder ett rasterprogram målar du en bild och det liknar att doppa en pensel i färg och målning. Du kan blanda färger för att mildra övergången från en färg till en annan. FIG.1
När du använder ett vektorprogram ritar du konturerna av former: och det liknar att skapa en bild med plattor av alla olika former och storlekar. t.ex. en ögonform, en näsform, en läppform. Dessa former som kallas objekt visar en enda färg vardera. FIG.,2

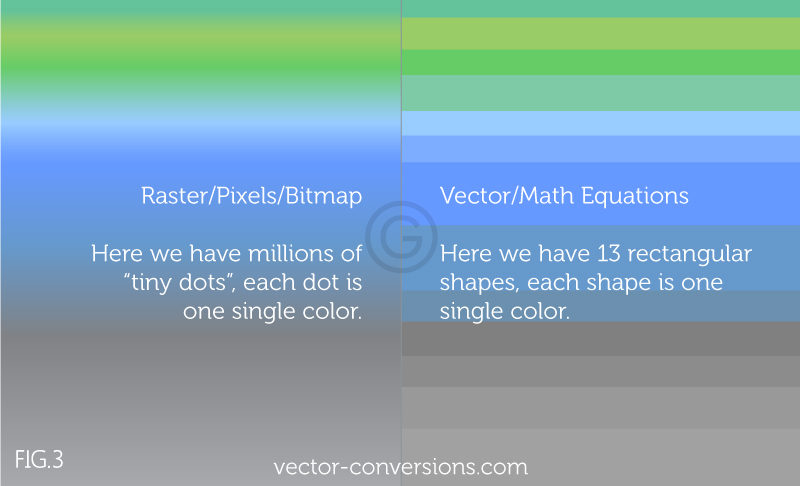
många bilder kan göras med antingen raster eller vektorprogram och ser exakt samma ut på båda programmen. Bilder med en subtil gradering av en färg till en annan är de bilder som kommer att se mest olika eftersom vektorprogram måste skapa en separat form för varje nyans av färg. FIG.3

vissa vektorprogram har förmågan att skapa färggradienter inom en enda form, men det är faktiskt rastereffekter., En vektorgrafik med gradienter innehåller både vektor-och rasterelement och kommer inte att vara lämplig för process som kräver 100% sann vektorkonst som skärning eller gravyr.
fotografier är rasterbilder och är förmodligen det bästa exemplet på bilder helt gjorda av färgblandningar – eller skuggblandningar vid svartvita fotografier – och de bilderna ser väldigt annorlunda ut när de ritas i vektorformat. Klicka här för exempel.
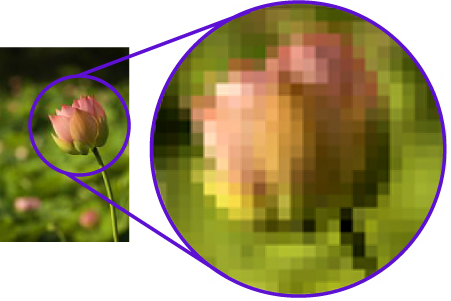
rasterbilder är gjorda av pixlar. En pixel är en enda punkt eller det minsta enskilda elementet i en displayanordning., Om du zoomar in till en rasterbild kan du börja se många små små rutor.
vektorbilder är matematiska beräkningar från en punkt till en annan som bildar linjer och former. Om du zoomar in i en vektorgrafik kommer det alltid att se likadant ut.

en rasterbild har ett visst antal pixlar. När du förstorar bildfilen utan att ändra antalet pixlar ser bilden suddig ut. När du förstorar filen genom att lägga till fler pixlar läggs pixlarna slumpmässigt i hela bilden, vilket sällan ger bra resultat.,
När du förstorar en vektorgrafik förblir matematikformlerna desamma, vilket gör samma visuella grafik oavsett storlek. Vektorgrafik kan skalas till vilken storlek som helst utan att förlora kvalitet.
vektorgrafik är skalbar
eftersom vektorgrafik inte består av pixlar är de upplösningsoberoende. Vektorer kan skalas till vilken storlek som helst utan att förlora kvalitet. Vektorer kan skrivas ut så stora och med den högsta upplösningen som skrivaren eller utmatningsenheten tillåter.,
färgredigering är enkel
en flerfärgad vektorbild kan enkelt ändras till en begränsad färggrafik. Begränsade färger krävs ofta av vissa processer som broderi, ”stencil-cut” vinylskyltar och specialpromotionsprodukter (som logotyper tryckta på koppar, pennor, flaskor etc.)
vektor disposition/Wireframe
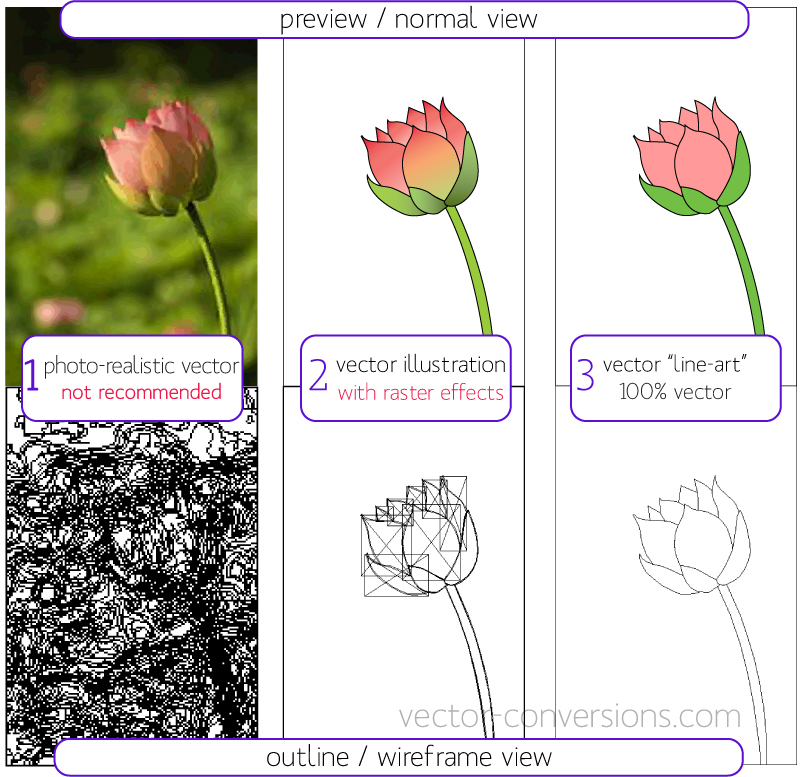
Vektorprogram visar bilden som vi normalt skulle se den och de tillåter oss också att visa vektor disposition eller trådram för varje objekt., Denna vektor disposition/wireframe är viktigt för vissa företag eftersom det guidar den utrustning de använder för att skapa sina produkter, såsom gravyr och skär tecken. Det är också viktigt för några av dessa processer att vektorkonturerna inte är alltför komplexa.

för kategoriseringsändamål har jag namngett ovanstående: fotorealistisk vektor, vektorillustration och vektorlinjeart.
1. Fotorealistisk vektor: Fotografi vectorized med hjälp av ett automatiserat verktyg och en mängd färger för att göra det möjligt för bilden att ha en närmare likhet med originalet., Vi spårar sällan automatiskt bilder och rekommenderar inte det. Detta är ett exempel på något som vanligtvis inte fungerar eftersom det är för komplicerat för processer som styrs av vektorkonturen, såsom gravyr & specialtecken. Denna vektorbild kan användas i CMYK eller digital utskrift men fotografier skrivs bäst som de är: rasterbilder. Läs mer.
2. Vektor illustration + raster effekter. Detta är en handritad, förenklad ritning. Färgblandningar kan skapas i vektorprogram men de är faktiskt rastereffekter så den här bilden är inte 100% vektor., Rastereffekterna kommer att dyka upp som rektangel eller fyrkantiga ”lådor” när grafiken importeras till specialprogramvara. Denna bild är inte heller lämplig för processer som styrs av vektorkonturen. Prov.
3. Vektor ”line art”. Detta är 100% vektor; inga färgblandningar. Konturen / trådramen är acceptabel för alla processer. Exempel
mer om fotografi vektor konvertering
vektorgrafik vanliga användningsområden
vektorgrafik används ofta för logotyper, illustrationer, tekniska ritningar, 3D-grafik & animationer.,
Vi tillhandahåller vektorritningar för dessa tjänster:
- Specialutskrift: t.ex. kaffemuggar, frisbees, koozies
- tecken och banderoller: klipp, sandblästrad, snidad
- gravyr
- etsning
- metallstämpling
- lasergravyr eller laserskärning
- dekaler, etiketter, klistermärken
- storformatryck
li>
raster / bitmap-bilder
pixelbaserade bilder representerar och redigerar fotografier och fotoliknande bilder bättre än vektorprogram, eftersom de kan använda ett rikligt antal olika färgpixlar., Genom att arrangera pixlar och långsamt öka eller ändra färg eller nyans av pixlarna intill dem, skapar det en subtil gradering från en färg till en annan: fina och släta färgblandningar.
Raster images mått mäts i pixlar. Eftersom rasterbilder inte kan förstoras utan att förlora kvalitet kräver skrivare att du ger dem filer i rätt storlek: 1. dimensionen du vill skriva ut din bild på, och 2. pixelupplösningen för just det projektet. Pixelupplösningen är mängden pixlar inom varje tum som heter ppi (pixlar per tum).,
hur stor en rasterbild kan skrivas ut – och upprätthålla kvalitet-beror på 2 saker:
- bildpunktsdimensionen (t.ex. 6824 pixlar bred med 2345 pixlar hög)
- pixelupplösningen: pixlar per tum (ppi), hur många pixlar per tum krävs av den specifika skrivaren
olika typer av utskrift har olika upplösningskrav., I genomsnitt:
pappersutskrift kräver minst 300 ppi
skjorta skrivare kräver minst 240 PPI
storformat skrivare (banners, skyltar) varierar mycket eftersom det också beror på avståndet från vilket tecknet kommer att ses – kan vara så låg som 20 eller mer än 200
hur man bestämmer vilken storlek din rasterbild måste vara för utskrift:
multiplicera upplösningen som krävs av det område som ska skrivas ut. Exempel:
om en skrivare kräver minst 300 ppi och du vill skriva ut en bild i ett område som är 5 inches bred, multiplicera 300 pixlar x 5 inches = 1500., Din bild måste vara minst 1500 pixlar bred.
kan vi förstora pixeldimensionen & upplösning av en rasterbild?
rasterbilder har en viss mängd pixlar inom varje tum. En 72 ppi-bild har 72 pixlar i varje tum. En 300 ppi bild har 300 pixlar per tum. När du är skyldig att tillhandahålla en ”stor eller hög upplösning” bildfil (en viss storlek), måste bilden ha skapats eller skannas i den storleken eller större (vid både dimensionen och den upplösning som krävs.) EX., om du behöver skriva ut en bild på 2 inches bred och 300 ppi krävs, måste bilden skapas, fotograferas eller skannas på minst 600 pixlar (2 i x 300 ppi).
när bilden har skapats i en viss dimension kanske du inte kan använda den här bilden i större storlek utan att förlora kvalitet. När du manuellt ökar upplösningen med ett program som Photoshop, lägger Photoshop slumpmässigt pixlar och resultatet kommer sannolikt att bli en högupplöst bild av dålig kvalitet.,
exempel på en rasterbild nedan:

hur man bestämmer vilken dimension din bild kan skrivas ut med god kvalitet:
dela upp pixeldimensionen i bilden med den upplösning som krävs av skrivaren. Exempel:
om bilden är 1024 pixlar bred & skrivaren kräver 300 ppi (1024 pi 300) = bilden kan skrivas ut vid 3.413″ bred.
om jag skapar en ny design vilken programvara ska jag använda; Raster eller vektor?
det beror på själva konstruktionen., Om det kommer att ha fotografiska element med kontinuerliga toner och blandningar av färg, är du förmodligen bättre att använda ett färgprogram. Om du vill att din design ska se ut som en ritning eller illustration med tydlig kontrast mellan designelementen, använd sedan ett vektorprogram.,/p>
• vissa processer kan inte använda rasterformat
• beroende på bildens komplexitet kan konvertering till vektor vara tidskrävande
• rasterbilder är det vanligaste bildformatet, inklusive: jpg, gif, png, tif, bmp, psd, eps och PDF-filer som härrör från rasterprogram
• vanliga rasterprogram: fotoredigering/färgprogram som Photoshop & Paint Shop, GIMP (gratis)
vektor
• former baserade på matematiska beräkningar
• vektorprogram bäst för att skapa logotyper, ritningar och illustrationer, tekniska ritningar., För bilder som kommer att tillämpas på fysiska produkter.,t kan användas för många processer och enkelt rasteriseras för att användas för alla processer
• kan enkelt omvandlas till raster
• det är inte det bästa formatet för kontinuerliga tonbilder med blandningar av färg eller för att redigera fotografier
• vanligt vektorgrafiskt filformat: ai, cdr, svg och EPS & PDF – filer som härrör från vektorprogram
• vanliga vektorprogram: ritprogram som Illustrator, CorelDRAW, Inkscape (Free)
dpi vs PPI
dpi-dots per tum
Detta är mängden bläck prickar skrivaren kommer att sätta på varje pixel i bilden., DPI ställs in av den faktiska skrivarenheten och det är inte något i bilden för den grafiska designern att manipulera.
PPI – pixlar per tum
digitala rasterbilder mäts i pixlar eller bildelement. Hur många pixlar per tum bestäms av den enhet du skapar den digitala bilden med: kamera, skanner eller grafikprogram och kan ändras med ett foto/färgredigeringsprogram.
alla bilder på denna webbplats har rasteriserats för webbvisning.
är Eps Vector?,
Vectorizing images with color blends
Vectorizing Photographs
Grayscale vs lineart
















Lämna ett svar