
Det er i hovedsak to type bilde filer: Raster og Vektor. Raster bilder som er opprettet med pixel-basert programvare eller tatt med et kamera eller en skanner. De er mer vanlig i de generelle, for eksempel jpg -, gif, png, og er mye brukt på nettet. Vektorgrafikk er opprettet med vektor-programvare og er felles for bilder som vil bli brukt på et fysisk produkt, slik en gravering eller etsing, eller en grafisk kuttet ut av et bestemt materiale., Vektorgrafikk er også brukt i CAD/engineering, og 3D/animasjon som vi ikke gi informasjon eller tjenester.
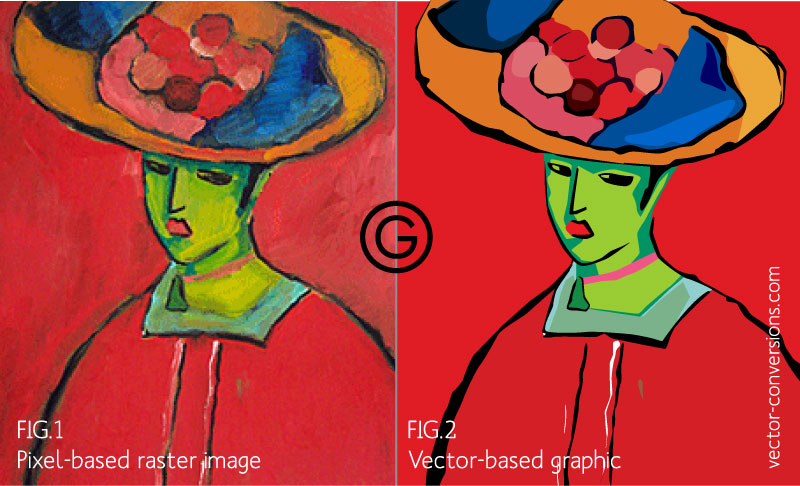
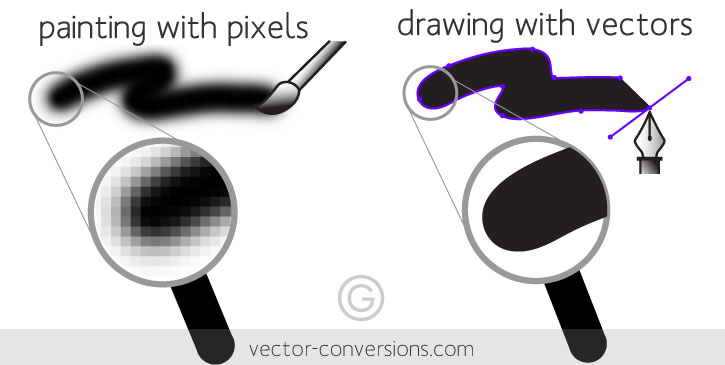
Når du bruker et raster programmet du male et bilde, og den er lik for å dyppe penselen i maling og maling. Du kan blande farger for å myke opp overgangen fra én farge til en annen. FIG.1
Når du bruker en vektor programmet du tegne omrisset av figurene: og den er lik for å skape et bilde med fliser i alle forskjellige former og størrelser. for eksempel et øye form, en nese form, en lip-form. Disse formene kalles objekter vise en enkelt farge hver. FIG.,2

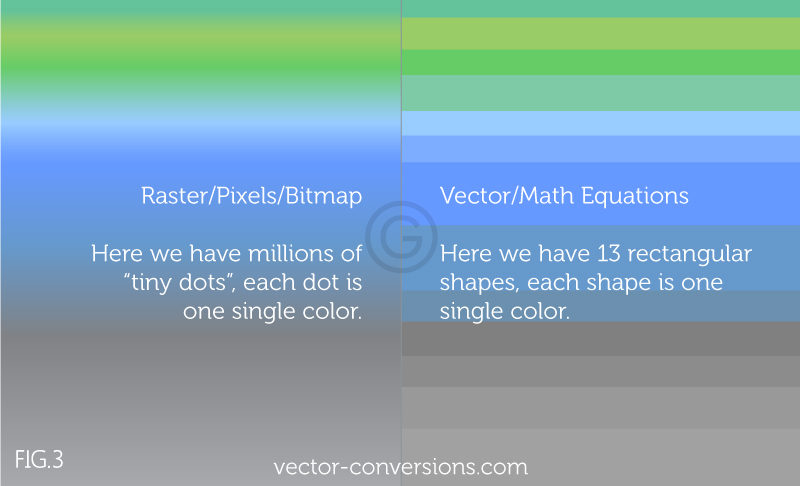
mye av bilder kan gjøres med raster eller vektor-programmet og ser akkurat de samme på begge programmene. Bilder med en subtile nyanser av en farge til en annen, er det bilder som vil se mest annerledes siden vektor programmer trenger å opprette en egen form for hver nyanse av farge. FIG.3

Noen vektor programmer har evnen til å skape fargegraderinger i en enkel form, men disse er faktisk raster effekter., En vektor-grafikk med graderinger inneholder både vektor-og raster-elementer, og vil ikke være egnet for en prosess som krever 100% ekte vector art som for eksempel kutting eller gravering.
Fotografier er rasterbilder og er trolig det beste eksempelet på bilder helt laget av farge harmoni – eller skygge blander i tilfelle av svart og hvitt-bilder – og de bildene ser veldig annerledes ut når trukket i vektor format. Klikk her for eksempler.
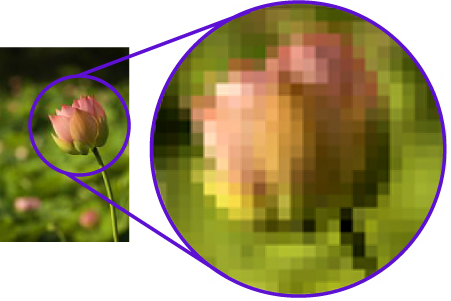
Raster bilder er laget av piksler. En piksel er et enkelt punkt eller den minste ett element i en skjermenhet., Hvis du vil zoome inn til et rasterbilde du kan begynne å se en masse små små plasser.
Vektor bilder er matematiske beregninger fra ett punkt til et annet som danner linjer og former. Hvis du zoomer inn i en vektor-grafikk vil det alltid se det samme.

Et rasterbilde har et bestemt antall piksler. Når du forstørre bildet uten å endre antall piksler, blir bildet ser uskarpt. Når du forstørrer fil ved å legge til flere punkter, den punkter er lagt tilfeldig i hele bildet, sjelden å produsere gode resultater.,
Når du forstørre en vektor-grafikk, den matematiske formler bli den samme, rendering den samme visuelle grafisk uansett størrelse. Vektor-grafikk som kan skaleres til enhver størrelse uten å miste kvalitet.
Vector grafikk er skalerbar
Fordi vektor-grafikken er ikke som består av punkter de er oppløsning-uavhengig. Vektorer kan skaleres til enhver størrelse uten å miste kvalitet. Vektorer kan skrives som stor, og på høyeste oppløsning skriveren eller output-enheten tillater det.,
Farge redigering er enkelt
En multi-farge vector bilde kan enkelt endres til en begrenset farge grafisk. Begrenset farger er ofte nødvendig med noen prosesser, som for eksempel broderi, «sjablong-cut» vinyl tegn, og spesialitet salgsfremmende elementer (for eksempel logoer trykt på kopper, penner, flasker osv.)
Vektor Skissere / Trådnett
Vektor programmer vises på bildet som vi normalt ville se det, og de gir oss også til å vise vektor skisse eller wire ramme av hvert objekt., Dette vektor skissere/trådnett er viktig for noen selskaper, fordi det leder utstyr de bruker til å lage sine produkter, for eksempel gravering og klippe skiltene. Det er også viktig for noen av disse prosessene, som vector skisserer er ikke altfor komplisert.

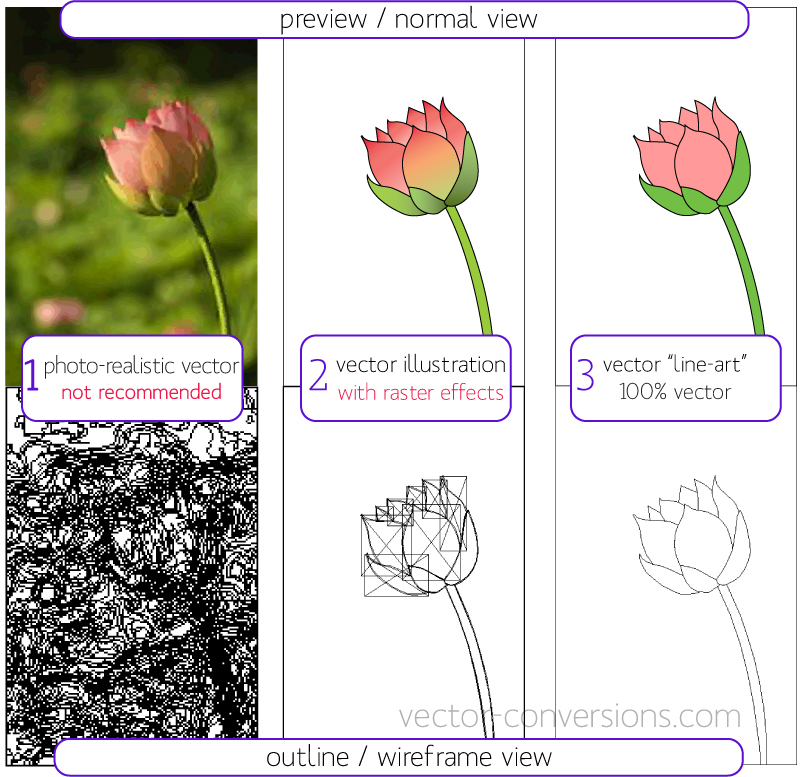
For å kategorisere hensikt jeg har nevnt ovenfor: foto-realistisk vektor, vektor illustrasjon, og vektor lineart.
1. Foto-realistisk vektor: Foto: vektorisert ved hjelp av et automatisert verktøy og et mangfold av farger for å tillate bildet for å ta en nærmere likhet med den opprinnelige., Vi sjelden auto-spor bilder og anbefaler det ikke. Dette er et eksempel på noe som ikke fungerer som regel som det er for komplisert for prosesser som er styrt av vektor-outline for eksempel gravering & spesialitet tegn. Dette vector bilde kan brukes i CMYK eller digital utskrift, men bilder er det beste som skrives ut som de er: rasterbilder. Finn ut mer.
2. Vektor illustrasjon + raster effekter. Dette er en håndtegnet, forenklet tegning. Farge harmoni kan være opprettet i vector-programmer, men de er faktisk raster effects så dette bilde er IKKE 100% vektor., Den raster virkninger vil dukke opp som rektangel og kvadrat «bokser» når grafikken er importert til spesialitet-programvare. Dette bildet er heller ikke egnet for prosesser som er styrt av vektor disposisjon. Prøver.
3. Vector «line-art». Dette er 100% vektor; INGEN FARGE BLANDER. Omrisset/wire ramme er akseptable for alle prosesser. Prøvene
Mer om Foto Vector Conversion
Vektor-Grafikk Vanlig Bruker
Vector grafikk er ofte brukt for logoer, illustrasjoner, tekniske tegninger, 3D-grafikk & animasjoner.,
Vi tilbyr vektor tegninger for disse tjenestene:
- Spesialitet utskrift: f.eks. kaffe krus, fiskestenger, koozies
- Skilt og bannere: klippe, sandblåst, skåret
- Gravering
- Etsing
- Metall stempling
- Laser gravering eller laser cutting
- Dekaler, etiketter, klistremerker
- Stor format trykking
Raster / Bitmap Bilder
Pixel-basert bildene representerer og redigere fotografier og bilder-bilder som bedre enn vektor programmer, fordi de kan bruke et rikelig antall forskjellige farger punkter., Ved å arrangere punkter og sakte stigende eller endre farge eller nyanse av punkter i tilknytning til dem, det skaper en subtile overganger fra én farge til en annen: fin og jevn farge blander.
rasterbilder’ mål er målt i piksler. Fordi raster bilder kan forstørres uten å miste kvalitet, skrivere som krever at du gir dem med filer i riktig størrelse: 1. den dimensjonen du vil skrive ut bildet ditt på, og 2. pixel oppløsning for det aktuelle prosjektet. Pixel oppløsning er mengden av punkter innenfor hver tommers kalt ppi (piksler per tomme).,
Hvor stort et rasterbilde kan skrives ut og vedlikeholde kvalitet – avhengig av 2 ting:
- pixel dimensjon til bildet (f.eks. 6824 piksler bred 2345 punkter høy)
- pixel oppløsning: punkter per tomme (ppi), hvor mange piksler per tomme er pålagt ved den aktuelle skriveren
Forskjellige typer utskrift har ulik oppløsning krav., I gjennomsnitt:
Papir-utskrift krever et minimum av 300 ppi
Skjorte skrivere krever et minimum av 240 ppi
Stort format skrivere (bannere, plakater) varierer mye fordi det avhenger også av avstanden fra der skiltet er kommer til å bli sett kan være så lav som 20 eller mer enn 200
Hvordan for å finne ut hvilken størrelse din rasterbilde må være for utskrift:
Multiplisere oppløsning av området som skal skrives ut. Eksempel:
Hvis en skriver som krever et minimum av 300 ppi, og du ønsker å skrive ut et bilde i et område som er 5 cm bredt, må du multiplisere 300 piksler x 5 tommer = 1500., Bildet må være minst 1500 piksler bred.
Kan vi forstørre pixel dimensjon & oppløsning av et rasterbilde?
rasterbilder har en viss mengde av punkter innenfor hver tomme. En 72 ppi bildet har 72 punkter i hver tomme. En 300 ppi bildet har 300 piksler per tomme. Når du er pålagt å gi en «stor eller høy oppløsning» image-fil (en bestemt størrelse), bildet må ha blitt opprettet eller skannet på at størrelse eller større (både i dimensjon og oppløsning.) E. G., hvis du trenger å skrive ut et bilde på 2 cm brede og 300 ppi er nødvendig, bildet ditt må være opprettet, fotografert eller skannet på minimum 600 piksler (2 x 300 ppi).
Når bildet er laget i en viss dimensjon, kan du ikke være i stand til å bruke dette bildet i større størrelser uten å miste kvalitet. Når du manuelt øke oppløsningen med et program som Photoshop, Photoshop legger tilfeldig punkter, og resultatet vil mest sannsynlig være en høy oppløsning av dårlig kvalitet.,
Eksempel på en raster bildet nedenfor:

Hvordan å finne ut hva dimensjon bildet kan være trykket på god kvalitet:
del pixel dimensjon i bildet ved oppløsning av skriveren. Eksempel:
Hvis bildet er 1024 piksler bredt & skriveren krever 300 ppi (1024 ÷ 300) = bildet kan skrives ut på 3.413″ bred.
Hvis jeg oppretter en ny design som programvaren skal jeg bruke; Raster eller Vektor?
Det kommer an på design i seg selv., Om det kommer til å ha fotografiske elementer med kontinuerlige toner og overganger av farge, du er sannsynligvis bedre å bruke et tegneprogram. Hvis du vil designe din til å se ut som en tegning eller en illustrasjon med en klar kontrast mellom elementene i design, så bruk en vector-programmet.,/p>
• Noen prosesser kan ikke bruke raster formater
• Avhengig av kompleksiteten av bildet konvertering til vektor kan være tidkrevende
• rasterbilder er den mest vanlige bildeformater, inkludert jpg, gif, png, tif, bmp, psd, eps-og pdf-filer som stammer fra raster programmer
• Felles raster-programmer: foto redigering / maling programmer som Photoshop & Paint Shop, GIMP (gratis)
Vector
• Figurer basert på matematiske beregninger
• Vektor programmer beste for å lage logoer, tegninger og illustrasjoner, tekniske tegninger., For bilder som vil bli brukt til fysiske produkter.,t kan brukes i mange prosesser og lett rastrerte skal brukes for alle prosesser
• Kan enkelt konverteres til raster
• Det er ikke det beste formatet for kontinuerlig tone bilder med blanding av farge, eller for å redigere bilder
• Vanlige vektor-grafikk filformat: ai, cdr, svg, og eps & pdf-filer som stammer fra vektor programmer
• Vanlige vektor programmer: tegning programmene som Illustrator, CorelDraw, Inkscape (gratis)
DPI vs PPI
DPI – Dots per Inch
Dette er mengden av blekk prikker skriveren vil sette på hver piksel i bildet., PPT er satt av selve skriveren enheten, og det er ikke noe i bildet for grafisk designer til å jobbe med.
PPI – Pixels per Inch
Digital rasterbilder måles i piksler, eller bilde-elementer. Hvor mange piksler per tomme er bestemt av den enheten du vil opprette digital image med: kamera, skanner eller grafikk programvare, og kan endres med et bilde/maling redigering programvare.
Alle bilder på denne nettsiden har blitt rastrerte for web-skjerm.
Er av EPS-Vektorgrafikk?,
Vectorizing images with color blends
Vectorizing Photographs
Grayscale vs lineart
















Legg igjen en kommentar