
Der er to hovedtyper af billedfiler: Raster og vektor. Rasterbilleder oprettes med Pi .elbaseret soft .are eller optages med et kamera eller en scanner. De er mere almindelige generelt som jpg, gif, png og bruges i vid udstrækning på nettet. Vektorgrafik er skabt med vektor-soft .are og er fælles for billeder, der vil blive anvendt på et fysisk produkt, såsom en gravering eller ætsning, eller en grafisk skåret ud af et bestemt materiale., Vektorgrafik bruges også i CAD / engineering og 3D / animation, som vi ikke leverer information eller tjenester til.
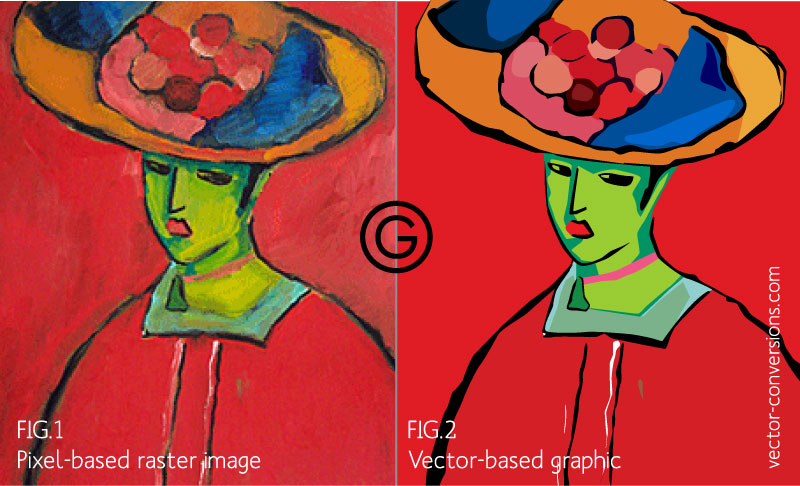
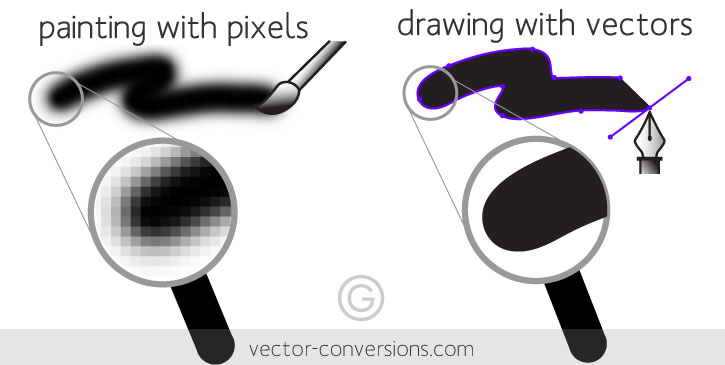
Når du bruger et rasterprogram, maler du et billede, og det ligner at dyppe en pensel i maling og maling. Du kan blande farver for at blødgøre overgangen fra en farve til en anden. FIG.1
Når du bruger et vektorprogram, tegner du konturen af figurer: og det ligner at oprette et billede med fliser i alle forskellige former og størrelser. f.eks. en øjenform, en næseform, en læbeform. Disse figurer kaldet objekter vise en enkelt farve hver. FIG.,2

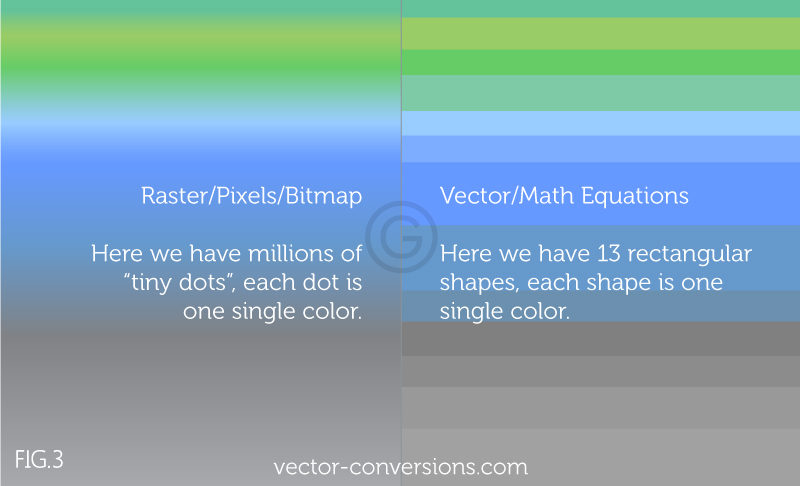
Der kan laves mange billeder med enten raster-eller vektorprogram og ser nøjagtigt ens ud på begge programmer. Billeder med en subtil gradation af en farve til en anden er de billeder, der vil se mest anderledes ud, da vektorprogrammer skal oprette en separat form for hver farvefarve. FIG.3

Nogle vektor programmer har evnen til at skabe farve stigninger inden for en enkelt form, men disse er faktisk raster effekter., En vektorgrafik med gradienter indeholder både vektor-og rasterelementer og vil ikke være egnet til proces, der kræver 100% ægte vektorkunst såsom skæring eller gravering.
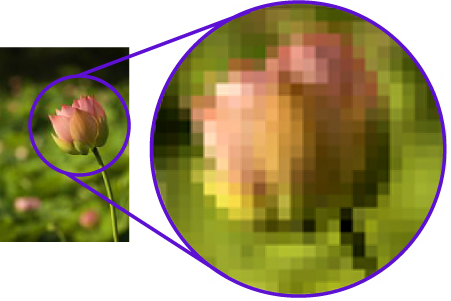
fotografier er rasterbilleder og er sandsynligvis det bedste eksempel på billeder, der er helt lavet af farveblandinger – eller skyggeblandinger i tilfælde af sort / hvide fotografier – og disse billeder ser meget forskellige ud, når de tegnes i vektorformat. Klik her for eksempler.rasterbilleder er lavet af Pi .els. En PI .el er et enkelt punkt eller det mindste enkeltelement i en skærmenhed., Hvis du zoomer ind på et rasterbillede, kan du begynde at se en masse små små firkanter.
vektorbilleder er matematiske beregninger fra et punkt til et andet, der danner linjer og former. Hvis du zoomer ind i en vektorgrafik, vil den altid se den samme ud.

Et rasterbillede, har et bestemt antal pixels. Når du forstørrer billedfilen uden at ændre antallet af Pi .els, ser billedet sløret ud. Når du forstørre filen ved at tilføje flere pixels, billedpunkter er tilføjet tilfældigt i hele billedet, sjældent giver gode resultater.,
Når du forstørrer en vektorgrafik, forbliver matematikformlerne de samme, hvilket giver den samme visuelle grafik uanset størrelsen. Vektorgrafik kan skaleres til enhver størrelse uden at miste kvalitet.
vektorgrafik er skalerbar
da vektorgrafik ikke er sammensat af Pi .els, er de opløsningsuafhængige. Vektorer kan skaleres til enhver størrelse uden at miste kvalitet. Vektorer kan udskrives som store og i den højeste opløsning printeren eller outputenheden tillader.,
Farveredigering er enkel
et flerfarvet vektorbillede kan let ændres til en begrænset farvegrafik. Begrænsede farver kræves ofte af nogle processer som broderi,” stencil-cut ” vinyl tegn og specielle reklameartikler (såsom logoer trykt på kopper, penne, flasker osv.)
Vektoroversigt/Wiireframe
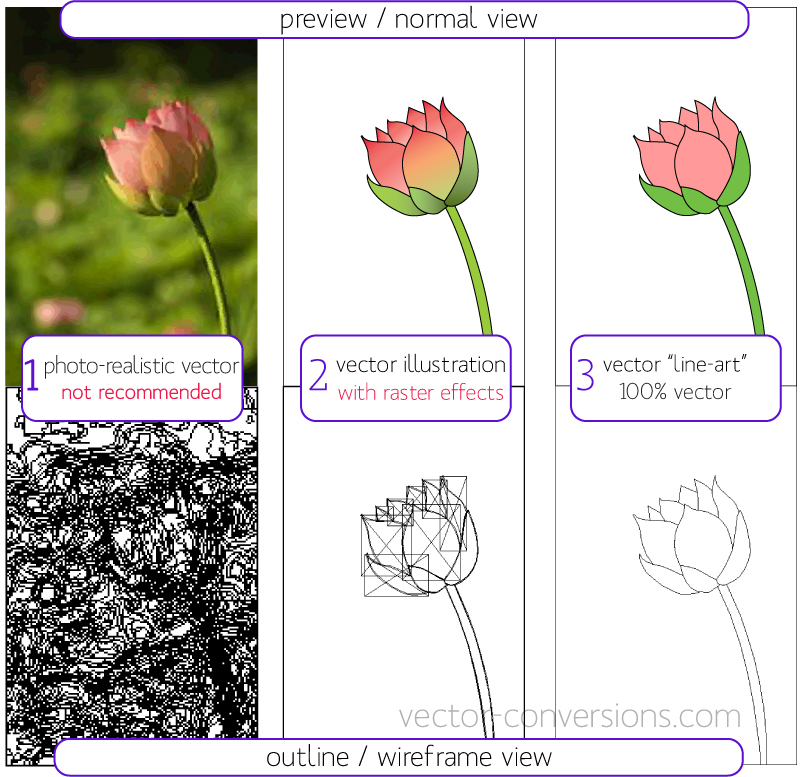
Vektorprogrammer viser billedet, som vi normalt ville se det, og de giver os også mulighed for at se vektoroversigten eller trådrammen for hvert objekt., Denne vektoroversigt / wiireframe er vigtig for nogle virksomheder, fordi den styrer det udstyr, de bruger til at oprette deres produkter, såsom gravering og skæreskilt. Det er også vigtigt for nogle af disse processer, at vektorkonturerne ikke er alt for komplekse.

til kategoriseringsformål har jeg navngivet ovenstående: fotorealistisk vektor, vektorillustration og vektor lineart.
1. Fotorealistisk vektor: Fotografi vektoriseret ved hjælp af et automatiseret værktøj og et væld af farver for at give billedet en tættere lighed med originalen., Vi sjældent auto-trace billeder og anbefaler ikke det. Dette er et eksempel på noget, der normalt ikke fungerer, da det er for komplekst til processer, der styres af vektoroversigten, såsom gravering & specialtegn. Dette vektorbillede kan bruges i CMYK eller digital udskrivning, men fotografier udskrives bedst som de er: rasterbilleder. Læs mere.
2. Vektor illustration + raster effekter. Dette er en håndtegnet, forenklet tegning. Farveblandinger kan oprettes i vektorprogrammer, men de er faktisk rastereffekter, så dette billede er ikke 100% vektor., Rastereffekterne vises som rektangel eller firkantede “kasser”, når grafikken importeres til specialsoft .are. Dette billede er heller ikke egnet til processer, der styres af vektoroversigten. Prøve.
3. Vektor “line art”. Dette er 100% vektor; ingen farveblandinger. Konturen / trådrammen er acceptabel for alle processer. Samples
mere om fotografi vektor konvertering
vektorgrafik almindelige anvendelser
vektorgrafik er almindeligt anvendt til logoer, illustrationer, tekniske tegninger, 3D-grafik & animationer.,
Vi give vektor tegninger for disse services:
- Specielle udskrivning: fx kaffe krus, frisbees, koozies
- Skilte og bannere: klip, sandblæst, skåret
- Gravering
- Ætsning
- Metal stempling
- Laser gravering eller laserskæring
- Klistermærker, etiketter, klistermærker
- Stor format udskrivning
Raster / Bitmap Billeder
Pixel-baserede billeder repræsenterer og redigere billeder og foto-lignende billeder bedre end vektor-programmer, fordi de kan bruge et rigt antal af forskellig farve pixels., Ved at arrangere pi .els og langsomt forøge eller ændre farven eller skyggen af Pi .els støder op til dem, det skaber en subtil graduering fra en farve til en anden: nice og glatte farveblandinger.
Rasterbilledernes dimensioner måles i Pi .els. Da rasterbilleder ikke kan forstørres uden at miste kvalitet, kræver printere, at du giver dem filer i den rigtige størrelse: 1. den dimension, du ønsker at udskrive dit billede på, og 2. pi .elopløsningen for det pågældende projekt. Pi .elopløsningen er mængden af Pi .els inden for hver tomme kaldet ppi (pi .els per inch).,
Hvor stort et raster billede kan printes – og opretholde kvalitet – afhænger af 2 ting:
- pixel dimension af billedet (f.eks 6824 pixels bred og 2345 pixels højt)
- pixel opløsning: pixels-per-inch (ppi), hvor mange pixels per inch, der kræves af en bestemt printer
Forskellige typer af print-har forskellige beslutning krav., Gennemsnit:
Papir udskrivning kræver et minimum af 300 ppi
– Shirt printere kræver et minimum af 240 ppi
storformat printere (bannere, billboards) variere meget, fordi det også afhænger af den afstand, som tegn kommer til at blive set – kunne være så lav som 20 eller mere end 200
Hvordan at afgøre, hvilken størrelse din raster image skal være til udskrivning:
Formere sig den beslutning, som kræves af det område, der skal udskrives. Eksempel:
Hvis en printer kræver mindst 300 ppi, og du vil udskrive et billede i et område, der er 5 tommer bredt, skal du multiplicere 300 pi .els.5 tommer = 1500., Dit billede skal være mindst 1500 pi .els bredt.
kan vi forstørre pi ?eldimensionen & opløsning af et rasterbillede?
rasterbilleder har en vis mængde pi .els inden for hver tomme. Et 72 ppi-billede har 72 pi .els i hver tomme. Et 300 ppi-billede har 300 pi .els pr. Når du skal angive en “stor eller høj opløsning” billedfil (en bestemt størrelse), skal billedet være oprettet eller scannet i den størrelse eller større (både i den dimension og den krævede opløsning.) E. G., hvis du har brug for at udskrive et billede med en bredde på 2 tommer og 300 ppi er påkrævet, skal dit billede oprettes, fotograferes eller scannes med mindst 600 pi .els (2 i 300 300 ppi).
når billedet er oprettet i en bestemt dimension, kan du muligvis ikke bruge dette billede i en større størrelse uden at miste kvaliteten. Når du manuelt øger opløsningen med et program som Photoshop, tilføjer Photoshop tilfældigt pi .els, og resultatet vil sandsynligvis være et højopløsningsbillede af dårlig kvalitet.,
et eksempel på et raster billede nedenfor:

Hvordan til at bestemme, hvad dimension dit billede kan blive trykt i god kvalitet:
Opdele pixel dimension af billedet af den opløsning, der kræves af din printer. Eksempel:
Hvis billedet er 1024 pi .els bredt & printeren kræver 300 ppi (1024.300) = billedet kan udskrives ved 3.413″ bredt.
hvis jeg opretter et nyt design, hvilken soft ?are skal jeg bruge; Raster eller Vector?
det afhænger af selve designet., Hvis det vil have fotografiske elementer med kontinuerlige toner og farveblandinger, er du sandsynligvis bedre til at bruge et paint-program. Hvis du vil have dit design til at ligne en tegning eller illustration med klar kontrast mellem elementerne i designet, skal du bruge et vektorprogram.,/p>
• Nogle processer kan ikke bruge raster formater
• Afhængigt af kompleksiteten af billedet, konvertering til vektor kan være tidskrævende
• Raster billeder er de mest almindelige billedformater, herunder: jpg, gif, png, tif, bmp, psd, eps og pdf-filer, der stammer fra raster-programmer
• Fælles raster-programmer: foto redigering / maling af programmer som Photoshop & Paint Shop, GIMP (gratis)
Vektor
• Figurer, der er baseret på matematiske beregninger
• Vektor bedste programmer for oprettelse af logoer, tegninger og illustrationer, tekniske tegninger., For billeder, der vil blive anvendt på fysiske produkter.,t kan bruges til mange processer og nemt rasteriserede anvendes til alle processer
• Kan nemt konverteres til raster
• Det er ikke det bedste format for kontinuerlig tone billeder med blandinger af farve eller til at redigere i billeder
• Fælles vektor grafik fil-format: ai, cdr, svg, og eps & pdf-filer, der stammer fra vektor programmer
• Fælles vektor programmer: tegning programmer som Illustrator, CorelDraw, Inkscape (gratis)
DPI vs PPI
DPI – Dots per Inch
Dette er den mængde blæk, der prikker printeren vil sætte på hver pixel af billedet., DPI ‘ en indstilles af den faktiske printerenhed, og det er ikke noget i billedet, som den grafiske designer kan manipulere.
PPI – pi .els Per Inch
digitale rasterbilleder måles i Pi .els eller billedelementer. Hvor mange pixels per tomme, er bestemt af den enhed, du opretter den digitale billede med: kamera, en scanner eller grafik, software og kan ændres med en photo/paint redigeringssoftware.
alle billederne på denne hjemmeside er blevet rasteriseret til webeb-visning.
er EPS vektor?,
Vectorizing images with color blends
Vectorizing Photographs
Grayscale vs lineart
















Skriv et svar