
Er zijn twee soorten afbeeldingsbestanden: Raster en Vector. Rasterafbeeldingen worden gemaakt met pixelgebaseerde software of vastgelegd met een camera of scanner. Ze komen vaker voor in het algemeen, zoals jpg, gif, png, en worden veel gebruikt op het web. Vectorafbeeldingen worden gemaakt met vectorsoftware en zijn gebruikelijk voor afbeeldingen die worden toegepast op een fysiek product zoals een gravure of ets, of een grafische uitsnede uit een specifiek materiaal., Vector graphics worden ook gebruikt in CAD / engineering, en 3D / animatie waar we geen informatie of diensten voor leveren.
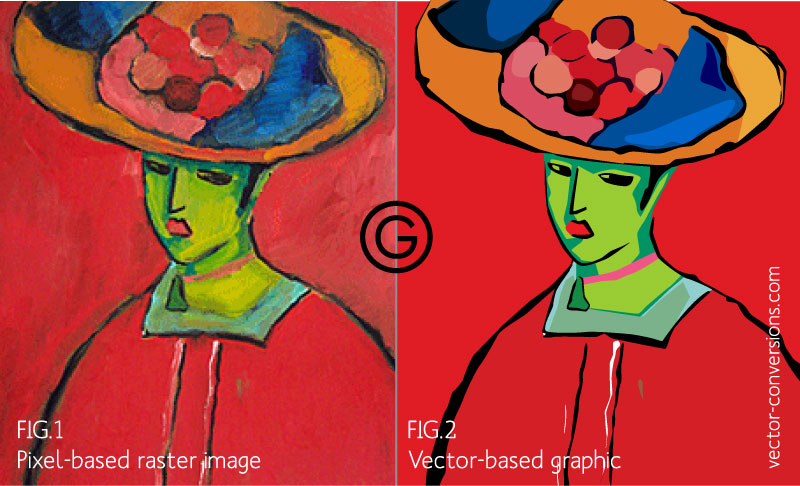
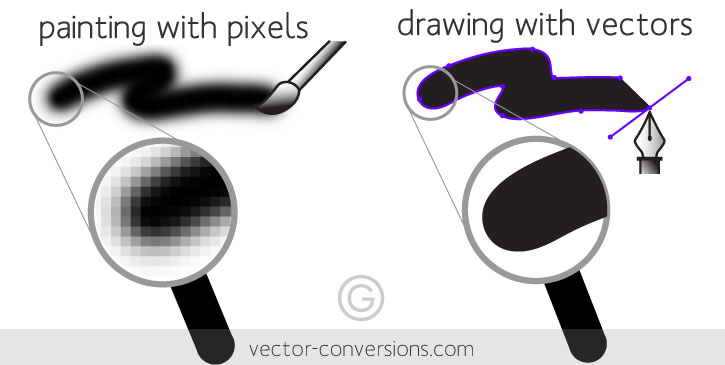
wanneer u een rasterprogramma gebruikt, schildert u een afbeelding en het is vergelijkbaar met het dompelen van een penseel in verf en schilderen. U kunt kleuren mengen om de overgang van de ene kleur naar de andere te verzachten. FIG.1
bij het gebruik van een vectorprogramma teken je de omtrek van vormen: en het is vergelijkbaar met het maken van een afbeelding met tegels van alle verschillende vormen en groottes. bijvoorbeeld een oogvorm, een neusvorm, een lipvorm. Deze vormen die objecten worden genoemd, geven elk één enkele kleur weer. FIG.,2

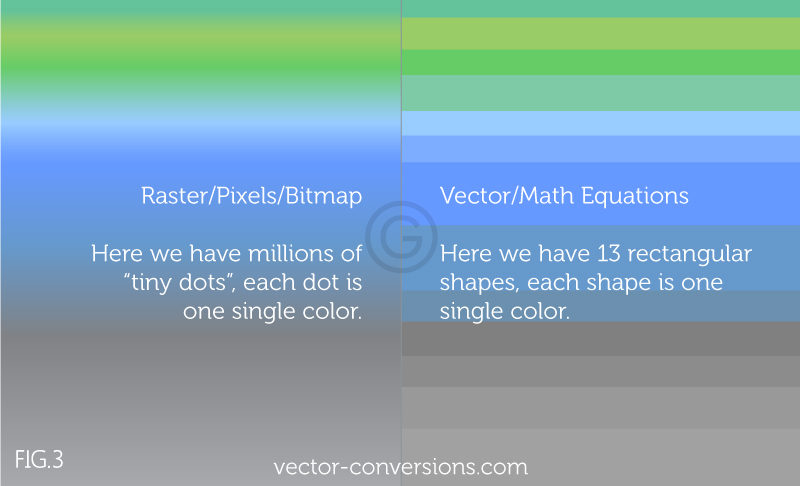
veel afbeeldingen kunnen gemaakt worden met een raster-of vectorprogramma en er op beide programma ‘ s precies hetzelfde uitzien. Afbeeldingen met een subtiele gradatie van de ene kleur naar de andere zijn de afbeeldingen die er het meest verschillend uitzien omdat vectorprogramma ‘ s een aparte vorm moeten maken voor elke kleurtint. FIG.3

sommige vectorprogramma ‘ s hebben de mogelijkheid om kleurverlopen binnen één enkele vorm aan te maken, maar dit zijn eigenlijk rastereffecten., Een vectorafbeelding met gradiënten bevat zowel vector-als rasterelementen en is niet geschikt voor processen die 100% echte vectorkunst vereisen, zoals snijden of graveren.
Foto ’s zijn Rasterafbeeldingen en zijn waarschijnlijk het beste voorbeeld van afbeeldingen die volledig zijn gemaakt van kleurenmengsels – of schaduwmengsels in het geval van zwart – witfoto’ s-en die afbeeldingen zien er heel anders uit wanneer ze in vectorformaat worden getekend. Klik hier voor voorbeelden.
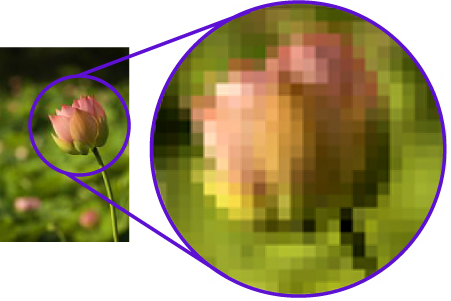
Rasterafbeeldingen zijn gemaakt van pixels. Een pixel is een enkel punt of het kleinste element in een beeldscherm., Als je inzoomt op een rasterafbeelding kun je veel kleine vierkantjes zien.
vectorafbeeldingen zijn wiskundige berekeningen van het ene punt naar het andere die lijnen en vormen vormen. Als u inzoomt op een vectorafbeelding zal het er altijd hetzelfde uitzien.

een rasterafbeelding heeft een specifiek aantal pixels. Wanneer u het afbeeldingsbestand vergroot zonder het aantal pixels te wijzigen, ziet de afbeelding er wazig uit. Wanneer u het bestand vergroot door meer pixels toe te voegen, worden de pixels willekeurig door de afbeelding toegevoegd, waardoor zelden goede resultaten worden verkregen.,
wanneer u een vectorafbeelding vergroot, blijven de wiskundige formules hetzelfde, waardoor dezelfde visuele afbeelding ongeacht de grootte wordt weergegeven. Vector graphics kunnen worden geschaald naar elke grootte zonder verlies van kwaliteit.
vectorafbeeldingen zijn schaalbaar
omdat vectorafbeeldingen niet uit pixels bestaan, zijn ze resolutieonafhankelijk. Vectoren kunnen worden geschaald naar elke grootte zonder verlies van kwaliteit. Vectoren kunnen zo groot en met de hoogste resolutie van de printer of het uitvoerapparaat worden afgedrukt.,
kleurbewerking is eenvoudig
een meerkleurige vectorafbeelding kan eenvoudig worden gewijzigd in een beperkte kleurafbeelding. Beperkte kleuren zijn vaak vereist door sommige processen, zoals borduren,” stencil-cut “vinyl borden, en speciale promotionele items (zoals logo’ s gedrukt op bekers, pennen, flessen, enz.)
Vector Outline / Wireframe
Vectorprogramma ‘ s geven de afbeelding weer zoals we die normaal zouden zien en ze stellen ons ook in staat om de vector outline of wire-frame van elk object te bekijken., Deze vectorovertrek/wireframe is belangrijk voor sommige bedrijven omdat het de apparatuur begeleidt die ze gebruiken om hun producten te maken, zoals graveren en snijborden. Voor sommige van deze processen is het ook belangrijk dat de vectorcontouren niet al te complex zijn.

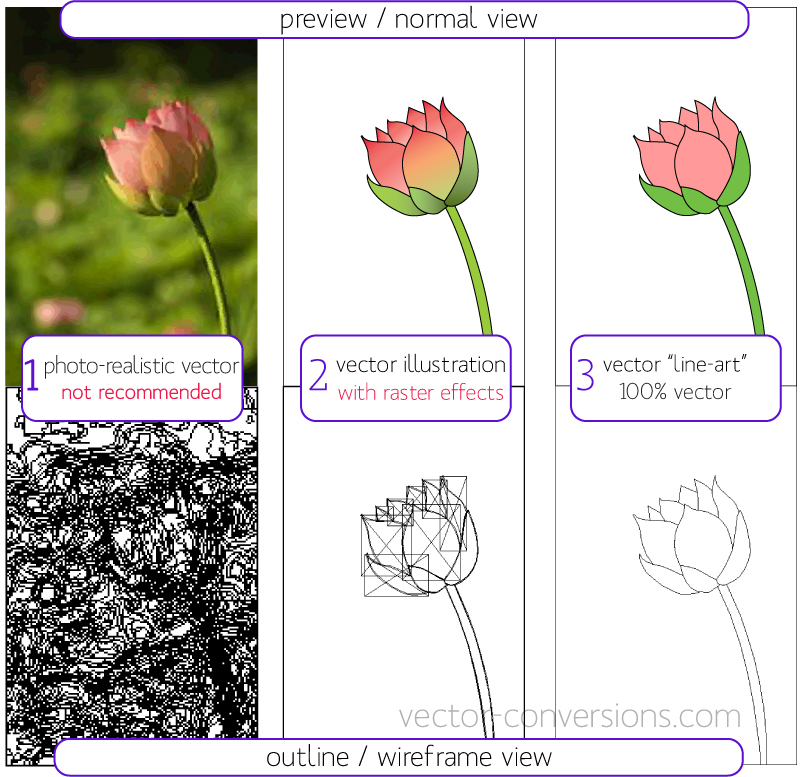
voor categoriseringsdoeleinden heb ik het bovenstaande benoemd: fotorealistische vector, vectorillustratie en vectorlijn.
1. Foto-realistische vector: Foto vectorized met behulp van een geautomatiseerde tool en een veelheid van kleuren om het beeld te hebben een nauwere gelijkenis met het origineel., We zelden auto-trace foto ‘ s en raden het niet aan. Dit is een voorbeeld van iets dat gewoonlijk niet werkt omdat het te complex is voor processen die worden geleid door de vectoromtrek, zoals gravure & speciale tekens. Deze vectorafbeelding kan worden gebruikt in CMYK of digitaal printen, maar foto ‘ s kunnen het beste worden afgedrukt zoals ze zijn: Rasterafbeeldingen. Meer informatie.
2. Vectorillustratie + raster effecten. Dit is een handgetekende, vereenvoudigde tekening. Kleur mengsels kunnen worden gemaakt in vector programma ‘ s, maar ze zijn eigenlijk raster effecten, zodat deze afbeelding is niet 100% vector., De raster effecten worden weergegeven als rechthoek of vierkante “dozen” wanneer de afbeelding wordt geïmporteerd in speciale software. Deze afbeelding is ook niet geschikt voor processen die worden geleid door de vectoromtrek. Monsters.
3. Vector “lijnkunst”. Dit is 100% vector; geen kleurmengsels. De omtrek/draadframe is aanvaardbaar voor alle processen. Voorbeelden
meer over Fotovectorconversie
vectorgrafiek veelgebruikte toepassingen
Vectorgrafieken worden vaak gebruikt voor logo ‘ s, illustraties, technische tekeningen, 3D-afbeeldingen & animaties.,
Wij bieden vector tekeningen voor de volgende diensten:
- Speciaal drukwerk: bv. koffie mokken, frisbees, koozies
- Tekenen en banners: knippen, gezandstraald, gesneden
- Gravure
- Etsen
- Metalen stempelen
- Laser graveren of lasersnijden
- Stickers, labels, stickers
- Groot formaat afdrukken
Raster / Bitmap Afbeeldingen
Pixel-gebaseerde afbeeldingen vertegenwoordigen en foto ’s te bewerken en foto-achtige beelden beter dan vector programma’ s, omdat ze gebruik kunnen maken van een overvloedige aantal andere kleur pixels., Door pixels te rangschikken en langzaam de kleur of tint van de pixels ernaast te verhogen of te veranderen, creëert het een subtiele gradatie van de ene kleur naar de andere: mooie en vloeiende kleurenmixen.de afmetingen van
Rasterafbeeldingen worden gemeten in pixels. Omdat rasterafbeeldingen niet kunnen worden vergroot zonder kwaliteit te verliezen, vereisen printers dat u ze bestanden verstrekt met de juiste grootte: 1. de dimensie waarop u uw afbeelding wilt afdrukken, en 2. de pixelresolutie voor dat specifieke project. De pixelresolutie is de hoeveelheid pixels binnen elke inch die PPI (pixels per inch) wordt genoemd.,
hoe groot een rasterafbeelding kan worden afgedrukt – en de kwaliteit behouden-hangt af van 2 dingen:
- De pixeldimensie van de afbeelding (bijvoorbeeld 6824 pixels breed bij 2345 pixels hoog)
- de pixelresolutie: pixels-per-inch (ppi), hoeveel pixels per inch vereist zijn door de specifieke printer
verschillende soorten afdrukken hebben verschillende resolutievereisten., Gemiddeld:
Papierdruk vereist een minimum van 300 ppi
Shirtprinters vereisen een minimum van 240 ppi
grootformaatprinters (banners, billboards) variëren sterk omdat het ook afhangt van de afstand van waar het teken zal worden bekeken – kan zo laag zijn als 20 of meer dan 200
hoe te bepalen welke grootte uw rasterafbeelding moet zijn om af te drukken:
vermenigvuldig de resolutie die vereist is voor het af te drukken gebied. Voorbeeld:
als een printer minimaal 300 ppi nodig heeft en u een afbeelding wilt afdrukken in een gebied dat 5 inch breed is, vermenigvuldig dan 300 pixels x 5 inch = 1500., Uw afbeelding moet minimaal 1500 pixels breed zijn.
kunnen we de pixeldimensie vergroten & resolutie van een rasterafbeelding?
Rasterafbeeldingen hebben een bepaalde hoeveelheid pixels binnen elke inch. Een 72 ppi afbeelding heeft 72 pixels in elke inch. Een 300 ppi afbeelding heeft 300 pixels per inch. Wanneer u een afbeeldingsbestand met grote of hoge resolutie (een specifiek formaat) moet opgeven, moet de afbeelding op dat formaat of groter zijn gemaakt of gescand (zowel op de vereiste afmeting als op de vereiste resolutie).) E. G., als u een afbeelding moet afdrukken met een breedte van 2 inch en 300 ppi is vereist, moet uw afbeelding worden gemaakt, gefotografeerd of gescand met een minimum van 600 pixels (2 in x 300 ppi).
zodra de afbeelding op een bepaalde dimensie is gemaakt, kunt u deze afbeelding mogelijk niet op een groter formaat gebruiken zonder kwaliteit te verliezen. Wanneer u de resolutie handmatig verhoogt met een programma zoals Photoshop, voegt Photoshop willekeurig pixels toe en het resultaat zal hoogstwaarschijnlijk een afbeelding met een hoge resolutie van slechte kwaliteit zijn.,
voorbeeld van een onderstaande rasterafbeelding:

hoe bepaal je welke dimensie je afbeelding met een goede kwaliteit kan worden afgedrukt:
deel de pixeldimensie van je afbeelding door de resolutie die je printer nodig heeft. Voorbeeld:
als afbeelding 1024 pixels breed is & printer vereist 300 ppi (1024 ÷ 300) = afbeelding kan worden afgedrukt op 3.413 ” breed.
als ik een nieuw ontwerp aan het maken ben welke software moet ik gebruiken; Raster of Vector?
Het hangt af van het ontwerp zelf., Als het gaat om fotografische elementen met continue tonen en mengsels van kleur, bent u waarschijnlijk beter af met behulp van een verf programma. Als u wilt dat uw ontwerp eruit ziet als een tekening of illustratie met een duidelijk contrast tussen de elementen van het ontwerp, gebruik dan een vectorprogramma.,/p>
• een Aantal processen niet gebruiken raster formaten
• Afhankelijk van de complexiteit van het beeld, omzetten naar vector kan tijdrovend
• rasterafbeeldingen zijn de meest voorkomende beeldformaat, zoals: jpg, gif, png, tif, bmp, psd, eps-en pdf-bestanden die afkomstig zijn van raster programma ‘s
• Gemeenschappelijke raster programma’ s: foto ’s bewerken / paint-programma’ s zoals Photoshop & Paint Shop, GIMP (gratis)
Vector
• Vormen gebaseerd op wiskundige berekeningen
• Vector-programma ’s het beste voor het maken van logo’ s, tekeningen en illustraties, technische tekeningen., Voor beelden die zullen worden toegepast op fysieke producten.,t kan worden gebruikt voor vele processen en gemakkelijk omgezet worden gebruikt voor alle processen
• Kan eenvoudig worden omgezet naar een raster
• het is niet de beste indeling voor continue toon afbeeldingen met mengsels van kleur of foto ‘ s te bewerken
• Gemeenschappelijke vector grafische bestandsindeling: ai, cdr, svg, en eps & pdf-bestanden die afkomstig zijn van de vector programma ‘s
• Gemeenschappelijke vector programma’ s: tekenen van programma ‘ s zoals Illustrator, CorelDraw, Inkscape (gratis)
DPI vs PPI
DPI – Dots per Inch
Dit is de hoeveelheid inkt die punten zal de printer op elke pixel van de afbeelding., De DPI wordt ingesteld door de werkelijke printer apparaat en het is niet iets in de afbeelding voor de grafische ontwerper te manipuleren.
PPI – Pixels per Inch
digitale rasterafbeeldingen worden gemeten in pixels of afbeeldingselementen. Hoeveel pixels per inch wordt bepaald door het apparaat waarmee u de digitale afbeelding maakt: camera, scanner of grafische software en kan worden gewijzigd met een foto/verfbewerkingssoftware.
alle afbeeldingen op deze website zijn gerasterd voor webweergave.
Is EPS-Vector?,
Vectorizing images with color blends
Vectorizing Photographs
Grayscale vs lineart
















Geef een reactie