
Esistono due tipi principali di file immagine: Raster e Vector. Le immagini raster vengono create con un software basato su pixel o catturate con una fotocamera o uno scanner. Sono più comuni in generale come jpg, gif, png e sono ampiamente utilizzati sul web. La grafica vettoriale viene creata con software vettoriale e sono comuni per le immagini che verranno applicate su un prodotto fisico come un’incisione o incisione, o un taglio grafico di un materiale specifico., Grafica vettoriale sono utilizzati anche in CAD / ingegneria, e 3D / animazione che non forniamo informazioni né servizi per.
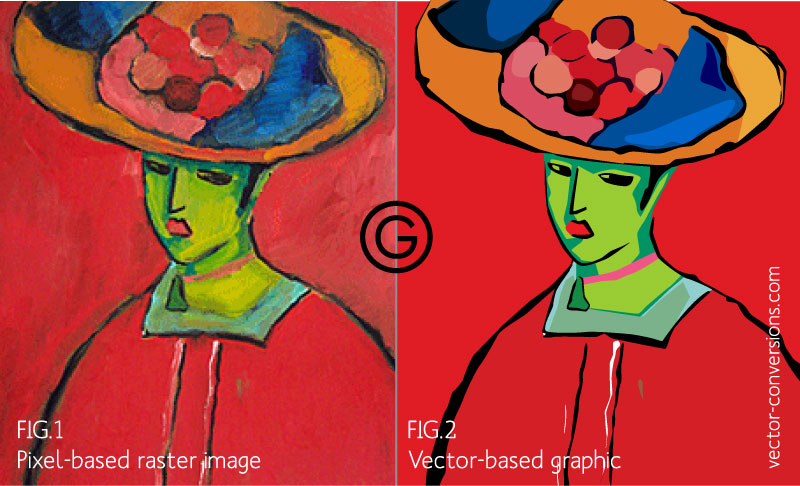
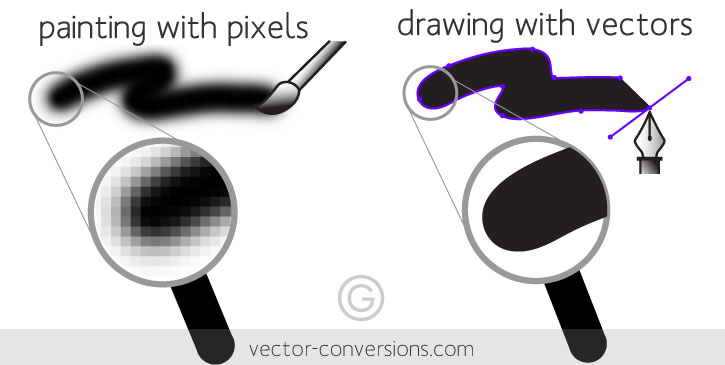
Quando si utilizza un programma raster si dipinge un’immagine ed è simile a immergere un pennello in paint e painting. È possibile sfumare i colori per ammorbidire la transizione da un colore all’altro. FICO.1
Quando si utilizza un programma vettoriale si disegna il contorno delle forme: ed è simile alla creazione di un’immagine con piastrelle di tutte le forme e dimensioni diverse. ad esempio una forma degli occhi, una forma del naso, una forma delle labbra. Queste forme chiamate oggetti mostrano un singolo colore ciascuna. FICO.,2

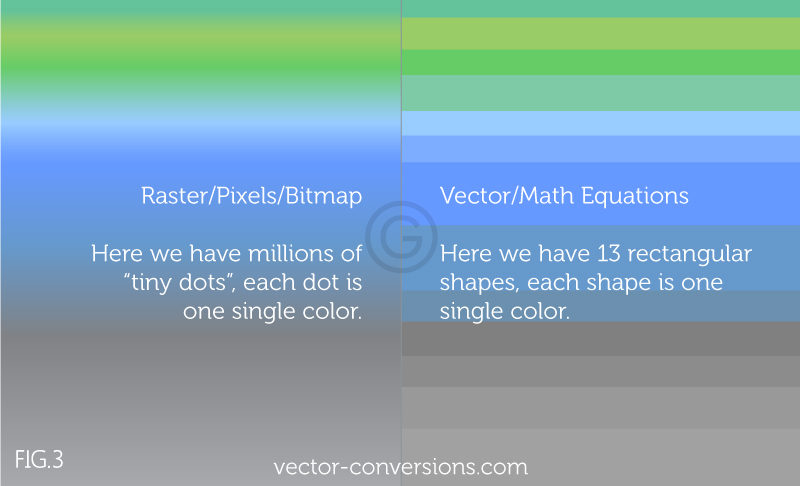
Un sacco di immagini possono essere fatte sia con raster o programma vettoriale e guardare esattamente lo stesso su entrambi i programmi. Le immagini con una sottile gradazione di un colore all’altro sono le immagini che appariranno più diverse poiché i programmi vettoriali devono creare una forma separata per ogni tonalità di colore. FICO.3

Alcuni programmi vettoriali hanno la capacità di creare sfumature di colore all’interno di una singola forma, ma questi sono in realtà effetti raster., Una grafica vettoriale con gradienti contiene sia elementi vettoriali che raster e non sarà adatta per processi che richiedono una vera arte vettoriale al 100% come il taglio o l’incisione.
Le fotografie sono immagini raster e sono probabilmente il miglior esempio di immagini completamente fatte di miscele di colori – o miscele di sfumature nel caso di fotografie in bianco e nero – e quelle immagini sembrano molto diverse quando disegnate in formato vettoriale. Clicca qui per esempi.
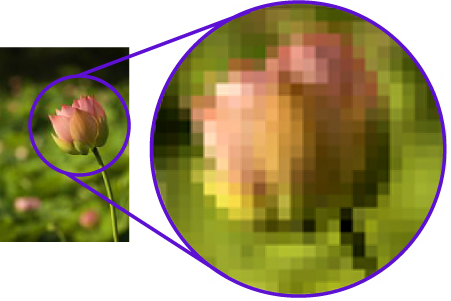
Le immagini raster sono fatte di pixel. Un pixel è un singolo punto o il più piccolo singolo elemento in un dispositivo di visualizzazione., Se si ingrandisce un’immagine raster si può iniziare a vedere un sacco di piccoli piccoli quadrati.
Le immagini vettoriali sono calcoli matematici da un punto all’altro che formano linee e forme. Se si esegue lo zoom in una grafica vettoriale sarà sempre lo stesso aspetto.

Un’immagine raster ha un numero specifico di pixel. Quando ingrandisci il file immagine senza modificare il numero di pixel, l’immagine apparirà sfocata. Quando si ingrandisce il file aggiungendo più pixel, i pixel vengono aggiunti in modo casuale in tutta l’immagine, raramente producendo buoni risultati.,
Quando si ingrandisce una grafica vettoriale, le formule matematiche rimangono le stesse, rendendo la stessa grafica visiva indipendentemente dalle dimensioni. La grafica vettoriale può essere ridimensionata a qualsiasi dimensione senza perdere qualità.
La grafica vettoriale è scalabile
Poiché la grafica vettoriale non è composta da pixel, è indipendente dalla risoluzione. I vettori possono essere ridimensionati a qualsiasi dimensione senza perdere qualità. I vettori possono essere stampati come grandi e alla massima risoluzione consentita dalla stampante o dal dispositivo di output.,
La modifica del colore è semplice
Un’immagine vettoriale multicolore può essere facilmente modificata in una grafica a colori limitata. I colori limitati sono spesso richiesti da alcuni processi come ricamo, segni di vinile “stencil-cut” e articoli promozionali speciali (come loghi stampati su tazze, penne, bottiglie, ecc.)
Vector Outline/Wireframe
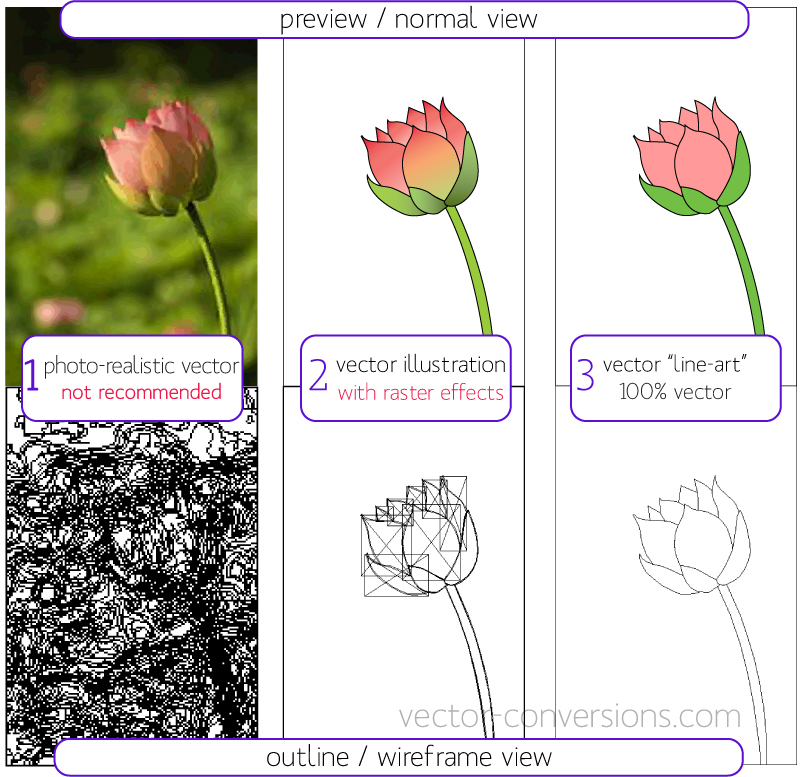
I programmi vettoriali visualizzano l’immagine come la vedremmo normalmente e ci permettono anche di visualizzare il vector outline o wire-frame di ogni oggetto., Questo contorno/wireframe vettoriale è importante per alcune aziende perché guida le apparecchiature che utilizzano per creare i loro prodotti, come i segni di incisione e taglio. È anche importante per alcuni di questi processi che i contorni vettoriali non siano eccessivamente complessi.

Per scopi di categorizzazione ho nominato quanto sopra: vettore fotorealistico, illustrazione vettoriale e lineart vettoriale.
1. Vettore fotorealistico: Fotografia vettorizzata utilizzando uno strumento automatico e una moltitudine di colori per consentire all’immagine di avere una somiglianza più stretta con l’originale., Abbiamo raramente auto-traccia foto e non lo consiglio. Questo è un esempio di qualcosa che di solito non funziona in quanto è troppo complesso per i processi che sono guidati dal contorno vettoriale come l’incisione & segni speciali. Questa immagine vettoriale può essere utilizzato in CMYK o stampa digitale, ma le fotografie sono meglio stampati come sono: immagini raster. Per saperne di più.
2. Illustrazione vettoriale + effetti raster. Questo è un disegno disegnato a mano e semplificato. Le miscele di colori possono essere create in programmi vettoriali, ma in realtà sono effetti raster, quindi questa immagine NON è vettoriale al 100%., Gli effetti raster verranno visualizzati come “scatole” rettangolari o quadrate quando la grafica viene importata in software speciali. Anche questa immagine non è adatta per i processi guidati dal contorno vettoriale. Campione.
3. Vettore “line art”. Questo è 100% vettore; NESSUN COLORE SI FONDE. Il contorno / filo-telaio è accettabile per tutti i processi. Esempi
Ulteriori informazioni sulla conversione vettoriale della fotografia
Grafica vettoriale Usi comuni
La grafica vettoriale è comunemente usata per loghi, illustrazioni, disegni tecnici, grafica 3D& animazioni.,
fornire disegni vettoriali per questi servizi:
- stampa Speciali: ad esempio, tazze da caffè, frisbee, koozies
- Cartelli e striscioni: taglio, sabbiato, scolpito
- Incisione
- l’Incisione
- stampaggio Metallo
- incisione Laser o taglio laser
- Decalcomanie, etichette, adesivi
- stampa di Grande formato
Raster / Bitmap Immagini
le immagini basate su Pixel rappresentano e modificare le fotografie di foto e immagini di meglio di vettore di programmi, perché in grado di utilizzare un numero abbondante di colore diverso pixel., Disponendo i pixel e incrementando o cambiando lentamente il colore o l’ombra dei pixel adiacenti ad essi, si crea una gradazione sottile da un colore all’altro: miscele di colori piacevoli e uniformi.
Le dimensioni delle immagini raster sono misurate in pixel. Poiché le immagini raster non possono essere ingrandite senza perdere la qualità, le stampanti richiedono di fornire loro i file delle dimensioni corrette: 1. la dimensione in cui si desidera stampare l’immagine e 2. la risoluzione dei pixel per quel particolare progetto. La risoluzione dei pixel è la quantità di pixel all’interno di ogni pollice chiamato ppi (pixel per pollice).,
dimensioni di un immagine raster possono essere stampati e mantenere la qualità dipende da 2 cose:
- le dimensioni in pixel dell’immagine (ad esempio 6824 pixel di larghezza e 2345 pixel di altezza)
- la risoluzione in pixel: pixel per pollice (ppi), quanti pixel per pollice sono necessarie per il particolare stampante
Diversi tipi di stampa hanno diversi requisiti risoluzione., In media:
stampa di Carta richiede un minimo di 300 ppi
Camicia stampanti richiedono un minimo di 240 ppi
stampanti di Grande formato (striscioni, cartelloni) variano molto, perché dipende anche dalla distanza da cui il segno sta per essere visto – potrebbe essere come minimo di 20 o più di 200
Come determinare la dimensione di una immagine raster deve essere per la stampa:
Moltiplicare la risoluzione necessaria per la superficie da stampare. Esempio:
Se una stampante richiede un minimo di 300 ppi e si desidera stampare un’immagine in un’area larga 5 pollici, moltiplicare 300 pixel x 5 pollici = 1500., L’immagine deve essere larga almeno 1500 pixel.
Possiamo ingrandire la dimensione in pixel & risoluzione di un’immagine raster?
Le immagini raster hanno una certa quantità di pixel all’interno di ogni pollice. Un’immagine a 72 ppi ha 72 pixel in ogni pollice. Un’immagine da 300 ppi ha 300 pixel per pollice. Quando è necessario fornire un file immagine “grande o alta risoluzione” (una dimensione specifica), l’immagine deve essere stata creata o scansionata a quella dimensione o più grande (sia alla dimensione che alla risoluzione richiesta.) E. G., se è necessario stampare un’immagine a 2 pollici di larghezza e 300 ppi è richiesto, l’immagine deve essere creata, fotografata o scansionata ad un minimo di 600 pixel (2 in x 300 ppi).
Una volta creata l’immagine ad una certa dimensione, potrebbe non essere possibile utilizzare questa immagine ad una dimensione maggiore senza perdere la qualità. Quando si aumenta manualmente la risoluzione con un programma come Photoshop, Photoshop aggiunge casualmente pixel e il risultato sarà molto probabilmente un’immagine ad alta risoluzione di scarsa qualità.,
Esempio di un’immagine raster qui sotto:

Come determinare quale dimensione l’immagine può essere stampata in buona qualità:
Dividere la dimensione in pixel dell’immagine per la risoluzione richiesta dalla stampante. Esempio:
Se l’immagine è larga 1024 pixel& la stampante richiede 300 ppi (1024 ÷ 300) = l’immagine può essere stampata a 3.413″ di larghezza.
Se sto creando un nuovo design quale software dovrei usare; Raster o Vector?
Dipende dal design stesso., Se ha intenzione di avere elementi fotografici con toni continui e miscele di colore, probabilmente è meglio usare un programma di disegno. Se si desidera che il disegno assomigli a un disegno o illustrazione con un chiaro contrasto tra gli elementi del disegno, utilizzare un programma vettoriale.,/p>
• Alcuni processi non possono utilizzare i formati raster
• a Seconda della complessità dell’immagine, conversione vettoriale può essere che richiede tempo
• le immagini Raster sono il più comune formato di immagine, tra cui: jpg, gif, png, tif, bmp, psd, eps e pdf provenienti da raster programmi
• Comune raster programmi: editing foto / vernice programmi come Photoshop & Paint Shop, GIMP (gratuito)
Vector
• Forme sulla base di calcoli matematici
• Vettore programmi migliori per la creazione di loghi, disegni e illustrazioni, disegni tecnici., Per le immagini che verranno applicate ai prodotti fisici.,t può essere utilizzato per molti processi e facilmente rasterizzati essere utilizzato per tutti i processi
• Può essere facilmente convertiti in raster
• non è il miglior formato per immagini a toni continui con miscele di colore o per modificare le foto
• Comune di grafica vettoriale formato file: ai, cdr, svg, e eps & pdf provenienti dal vettore programmi
• Comune di vettore programmi: programmi di grafica come Illustrator, CorelDraw, Inkscape (gratuito)
DPI vs PPI
DPI, Dots per Inch
Questa è la quantità di punti di inchiostro della stampante sarà mettere su ogni pixel dell’immagine., Il DPI è impostato dal dispositivo di stampa effettivo e non è qualcosa nell’immagine per il grafico da manipolare.
PPI – Pixel per pollice
Le immagini raster digitali sono misurate in pixel o elementi immagine. Il numero di pixel per pollice è determinato dal dispositivo con cui si crea l’immagine digitale: fotocamera, scanner o software grafico e può essere modificato con un software di editing di foto/vernice.
Tutte le immagini di questo sito sono state rasterizzate per la visualizzazione sul web.
è il vettore EPS?,
Vectorizing images with color blends
Vectorizing Photographs
Grayscale vs lineart
















Lascia un commento