
a képfájlok két fő típusa létezik: raszter és vektor. A raszteres képeket pixel alapú szoftverrel készítik, vagy kamerával vagy szkennerrel rögzítik. Ezek általában gyakoribbak, mint például a jpg, gif, png, és széles körben használják az interneten. A vektorgrafikák vektorszoftverrel jönnek létre, és gyakoriak azok a képek esetében, amelyeket egy fizikai termékre, például gravírozásra vagy maratásra, vagy egy adott anyagból kivágott grafikára alkalmaznak., Vektorgrafikát is használnak CAD / engineering, valamint 3D / animáció, amely nem nyújt információt, sem szolgáltatásokat.
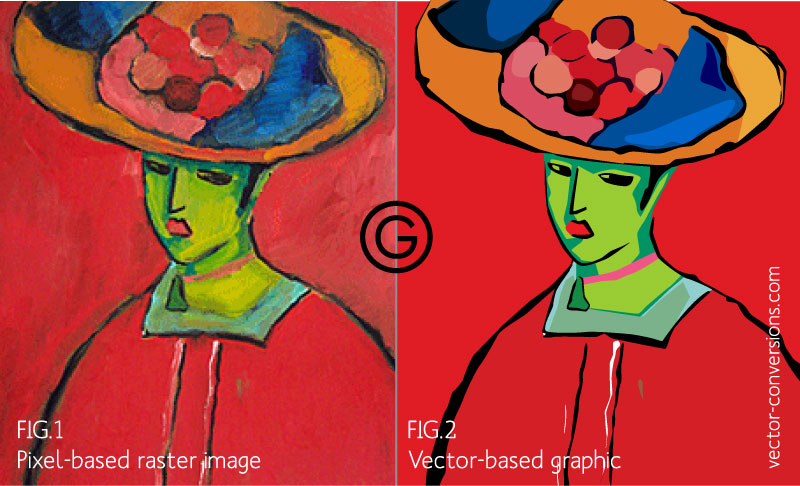
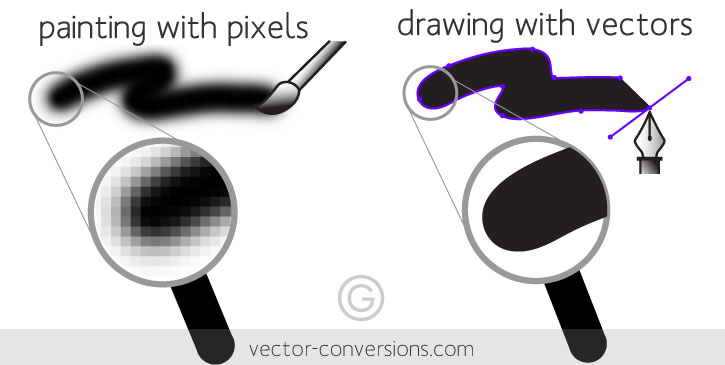
raszterprogram használata esetén egy képet festesz, és hasonló ahhoz, hogy egy ecsetet festékbe és festésbe mártasz. A színeket keverheti, hogy lágyítsa az egyik színről a másikra való átmenetet. FIG.1
vektorprogram használata esetén rajzolja meg az alakzatok körvonalait: hasonló ahhoz, hogy egy képet különböző méretű és méretű csempékkel hozzon létre. például szem alakja, orr alakja, ajak alakja. Ezek az objektumok nevű alakzatok egy-egy színt jelenítenek meg. FIG.,2

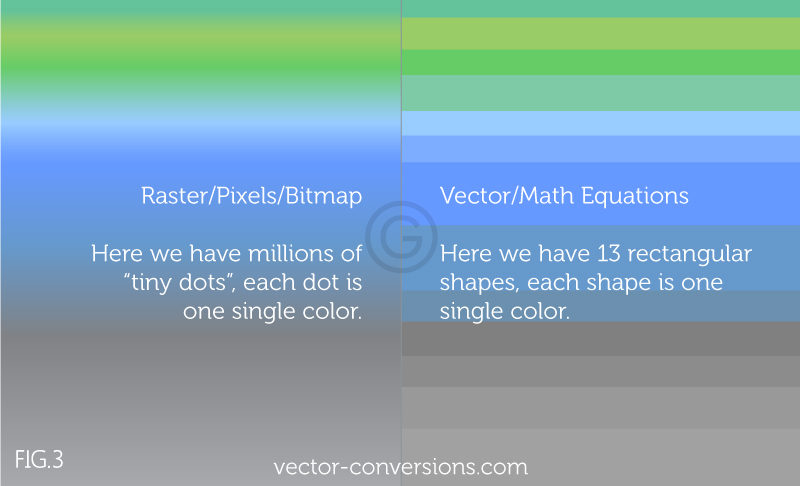
sok kép készíthető raszter vagy vektor programmal, és mindkét programon pontosan ugyanúgy néz ki. Az egyik színről a másikra finom gradációval rendelkező képek azok a képek, amelyek a legkülönbözőbbek lesznek, mivel a vektorprogramoknak külön formát kell létrehozniuk minden színárnyalathoz. FIG.3

egyes vektorprogramok képesek színátmeneteket létrehozni egyetlen alakban, de ezek valójában raszterhatások., A színátmenetekkel ellátott Vektorgrafika vektor – és raszterelemeket egyaránt tartalmaz, és nem lesz alkalmas olyan eljárásra, amely 100% – ban valódi vektoros művészetet igényel, például vágás vagy gravírozás.
A fényképek raszteres képek, és valószínűleg a legjobb példa a teljesen színkeverékekből készült képekre-vagy fekete-fehér fényképek esetében az árnyékkeverékek -, és ezek a képek vektor formátumban rajzolva nagyon különbözőek. Kattintson ide példákat.
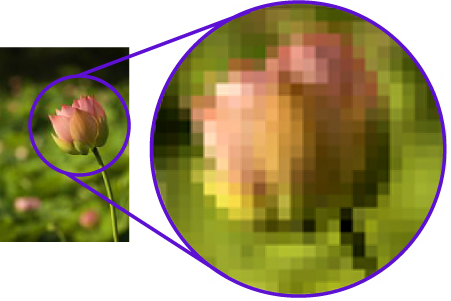
a raszteres képek képpontokból készülnek. A pixel egy pont vagy a kijelző eszköz legkisebb eleme., Ha nagyítani egy raszteres képet lehet kezdeni, hogy egy csomó kis apró négyzetek.
A Vektorképek matematikai számítások egyik pontról a másikra, amelyek sorokat és alakzatokat alkotnak. Ha nagyít egy vektorgrafikát, akkor mindig ugyanúgy fog kinézni.

egy raszteres képnek meghatározott számú pixele van. Ha a képfájlt a képpontok számának megváltoztatása nélkül nagyítja, a kép elmosódott lesz. Ha több képpont hozzáadásával nagyítja a fájlt, a képpontok véletlenszerűen kerülnek hozzáadásra a kép egészében, ritkán jó eredményeket hozva.,
ha nagyít egy vektorgrafikát, a matematikai képletek ugyanazok maradnak, ugyanazt a vizuális grafikát megjelenítve, függetlenül a mérettől. A Vektorgrafika bármilyen méretre méretezhető anélkül, hogy elveszítené a minőséget.
A vektorgrafikák skálázhatók
mivel a vektorgrafikák nem képpontokból állnak, felbontásfüggetlenek. A vektorok bármilyen méretre méretezhetők anélkül, hogy elveszítenék a minőséget. Vektorok lehet nyomtatni, mint nagy, a legnagyobb felbontásban a nyomtató vagy a kimeneti eszköz lehetővé teszi.,
A Színszerkesztés egyszerű
a többszínű vektorkép könnyen megváltoztatható korlátozott színes grafikára. Bizonyos folyamatok, például a hímzés, a “stencil-cut” vinil jelek, valamint a speciális promóciós termékek (például poharakra, tollakra, palackokra nyomtatott logók stb.))
Vektor Vázlat / Drótváz
Vektor programok kijelzőn a kép, mint mi általában észre, valamint azt is lehetővé teszi számunkra, hogy tekintse meg a vektor vázlat vagy drót-keret minden objektum., Ez a vektor vázlat/drótváz fontos néhány vállalat számára, mert irányítja a termékeik létrehozásához használt berendezéseket, például gravírozást és vágott táblákat. Ezeknek a folyamatoknak a szempontjából is fontos, hogy a vektor körvonalai ne legyenek túlságosan összetettek.

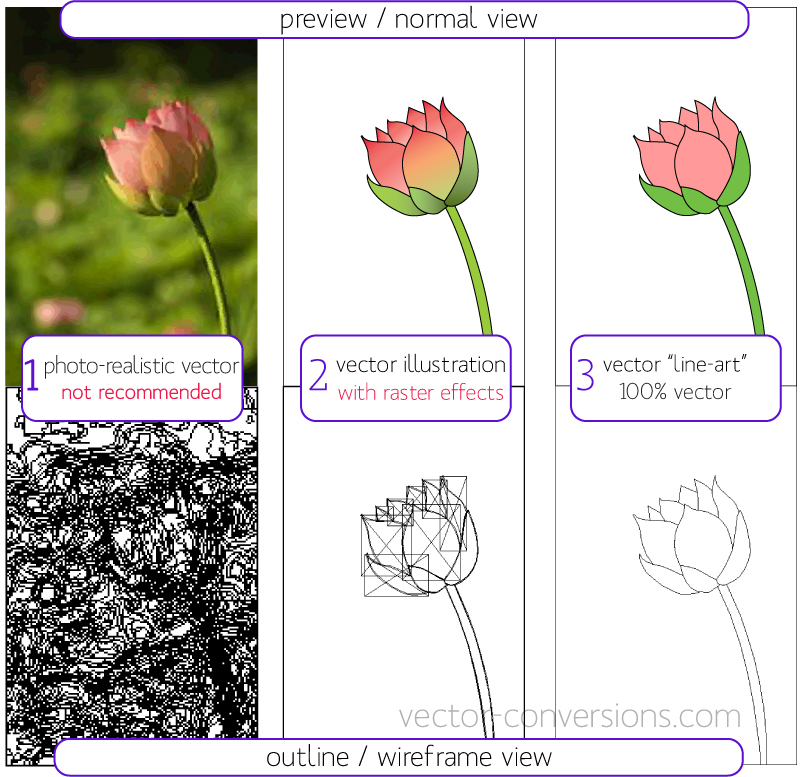
kategorizálási célokra a fentieket neveztem el: fotorealisztikus vektor, vektor illusztráció és vektorvonal.
1. Fotó-realisztikus vektor: fénykép vektorizált egy automatizált eszköz, valamint a színek sokasága, hogy a kép, hogy egy közelebbi hasonlóságot az eredeti., Ritkán automatikusan nyomon követjük a fényképeket, nem javasoljuk. Ez egy példa valamire, ami általában nem működik, mivel túl bonyolult olyan folyamatokhoz, amelyeket a vektor vázlat vezérel, például gravírozás & speciális jelek. Ez a vektorkép használható CMYK vagy digitális nyomtatásban, de a fényképeket a legjobban úgy nyomtatják, ahogy vannak: raszteres képek. Tudjon meg többet.
2. Vektor illusztráció + raszter hatások. Ez egy kézzel rajzolt, egyszerűsített rajz. A színkeverékek vektorprogramokban hozhatók létre, de valójában raszterhatások, így ez a kép nem 100% vektor., A raszterhatások téglalap vagy négyzet alakú “dobozokként” jelennek meg, amikor a grafikát speciális szoftverbe importálják. Ez a kép nem alkalmas olyan folyamatokra is, amelyeket a vektor vázlat vezérel. Minták.
3. Vektor “line art”. Ez 100% vektor; nincs színkeverék. A vázlat / huzalkeret minden folyamat számára elfogadható. A mintákat
További információk a Fénykép-Vektor Konverzió
Vektor Grafikus Közös Használ
Vektor grafika általánosan használt logók, ábrák, műszaki rajzok, 3D-s grafika & animációk.,
biztosítunk vektoros rajzok ezek a szolgáltatások:
- Speciális nyomtatás: pl. bögrék, frizbi, koozies
- Jelei, bannerek: vágás, homokfúvott, faragott
- Gravírozás
- Rézkarc
- Fém bélyegzés
- a Lézeres gravírozás, vagy lézeres vágás
- Matricák, címkék, matricák
- Nagy formátumú nyomtatás
Raster / Bitmap Képek
Pixel alapú képek képviseli, illetve a szerkesztés fényképek, fotó -, mint a képek jobb, mint a vektor programok, mert tudják használni bőséges számos különböző színű pixel., A képpontok elrendezésével, a szomszédos képpontok színének vagy árnyékának lassú növelésével vagy megváltoztatásával finom gradációt hoz létre az egyik színről a másikra: szép és sima színkeverékek.
a raszteres képek méreteit pixelben mérik. Mivel a raszteres képeket nem lehet kibővíteni a minőség elvesztése nélkül, a nyomtatók megkövetelik, hogy a megfelelő méretű fájlokat biztosítsák számukra: 1. a dimenzió, amelyen a képet ki szeretné nyomtatni, és 2. az adott projekt pixel felbontása. A képpont felbontása a PPI (pixel per inch) nevű egyes hüvelykben lévő képpontok mennyisége.,
a raszteres kép nyomtatása – és a minőség fenntartása – 2 dologtól függ:
- a kép kép képpontmérete (pl. 6824 pixel széles 2345 pixel magas)
- a képpontfelbontás: pixel-per-inch (PPI), hány pixel/inch szükséges az adott nyomtató
különböző nyomtatási típusok eltérő felbontási követelményekkel rendelkeznek., Átlagosan:
Papír nyomtatás szükséges legalább 300 ppi
Ing nyomtatók esetében legalább 240 ppi
Nagy formátumú nyomtatók (bannerek, óriásplakát) változik sokat, mert ez attól is függ, hogy a távolság, ahonnan a jele lesz, hogy tekinthető – lehet olyan alacsony, mint 20, vagy több mint 200
Hogyan állapítható meg, hogy milyen méretű a raszteres kép kell a nyomtatáshoz:
Szaporodnak az állásfoglalás szükséges a terület nyomtatott. Példa:
Ha egy nyomtató legalább 300 ppi-t igényel, és egy képet 5 hüvelyk széles területen szeretne kinyomtatni, szorozza meg a 300 pixelt x 5 hüvelyk = 1500., A képnek legalább 1500 képpont szélesnek kell lennie.
nagyíthatjuk-e a képpontméretet & raszteres kép felbontása?
raszteres képek egy bizonyos mennyiségű Pixel belül minden hüvelyk. A 72 ppi kép 72 Pixel minden hüvelykben. A 300 ppi kép 300 pixel / hüvelyk. Ha “nagy vagy nagy felbontású” képfájlt kell megadnia (egy adott méret), akkor a képet ilyen vagy nagyobb méretben kell létrehozni vagy beolvasni (mind a dimenzióban, mind a szükséges felbontásban.) Pl., ha 2 hüvelyk széles és 300 ppi méretű képet kell kinyomtatnia, akkor a képet legalább 600 pixel (2 x 300 ppi) felbontással kell létrehozni, fényképezni vagy szkennelni.
a kép egy bizonyos dimenzióban történő létrehozása után előfordulhat, hogy nem tudja nagyobb méretben használni ezt a képet a minőség elvesztése nélkül. Ha manuálisan növeli a felbontást egy olyan programmal, mint a Photoshop, a Photoshop véletlenszerűen hozzáadja a képpontokat, az eredmény valószínűleg rossz minőségű nagy felbontású kép lesz.,
az alábbi raszterkép mintája:

hogyan határozható meg, hogy a kép milyen méretű nyomtatható jó minőségben:
ossza meg a kép pixel méretét a nyomtató által előírt felbontással. Példa:
Ha a kép 1024 pixel széles & a nyomtató 300 ppi-t igényel (1024 ÷ 300) = a kép nyomtatható 3.413 ” széles.
ha új tervet készítek, melyik szoftvert kell használnom; raszter vagy vektor?
magától a tervezéstől függ., Ha ez lesz a fényképészeti elemek folyamatos hangok és színkeverékek, akkor valószínűleg jobb, ha egy festék program. Ha azt szeretné, hogy a design úgy nézzen ki, mint egy rajz vagy illusztráció, egyértelmű kontraszttal a design elemei között, akkor használjon vektorprogramot.,/p>
• Egyes folyamatok nem használható raszteres formátumban
• attól Függően, hogy a komplexitás a kép, átalakítás vektor időigényes lehet,
• Raszteres képek a leggyakoribb kép formátum, beleértve: jpg, gif, png, tif, bmp, psd, eps, illetve pdf származó raszteres programokat
• Közös raszteres programokat: képszerkesztő / festék programok, mint a Photoshop & Paint Shop, GIMP (ingyenes)
Vector
• Alakzatok alapján matematikai számítások
• Vektor programok, a legjobb teremtő logosz, rajzok, ábrák, műszaki rajzok., A fizikai termékekre alkalmazott képek esetében.,t lehet használni sok folyamatok, könnyen rasterized, hogy használni minden folyamatok
• könnyen átalakítható raszteres
• nem a legjobb formában folyamatos hangjelzés képek keverékek, színes vagy szerkesztése fotók
• Közös vektor grafikus fájlformátum: ai, cdr, svg, pedig eps & pdf származó vektor programok
• vektor Közös programok: rajz olyan programok, mint az Illustrator, CorelDraw, Inkscape (ingyenes)
DPI vs PPI
DPI – Dots per Inch
Ez az összeg a tinta pontok a nyomtató lesz minden pixel a kép., A DPI-t a tényleges nyomtatóeszköz állítja be, a képen pedig nem valami, amit a grafikus manipulálhat.
ppi – pixel per Inch
A digitális raszterképeket képpontokban vagy képelemekben mérik. Hány képpont / hüvelyk határozza meg a készülék hozza létre a digitális kép: kamera, szkenner, vagy grafikus szoftver lehet módosítani egy fotó / festék szerkesztő szoftver.
az összes kép ezen a honlapon már raszterizált web kijelző.
az EPS Vektor?,
Vectorizing images with color blends
Vectorizing Photographs
Grayscale vs lineart
















Vélemény, hozzászólás?