i když Webové stránky a konvenční tisk dokumentů sdílet mnoho grafické, funkční, a redakční podobnosti, na obrazovce počítače, nikoli tištěné stránky, je základní dodací stránky pro Webové informační a počítačové obrazovky je velmi odlišná od tištěné stránce. Počítačové obrazovky jsou obvykle menší než většina otevřených knih nebo časopisů., Častou chybou v Web design se šíří šířku stránky, grafika za oblast nejvíce ji diváci mohou vidět na jejich sedmnácti – nebo devatenácti-palcový displej obrazovky:

Grafický bezpečných oblastí
„bezpečný prostor“ pro Webové stránky, grafika je určena dvěma faktory: minimální velikost obrazovky v běžné použití a šířku použitého papíru pro tisk Webových stránek.
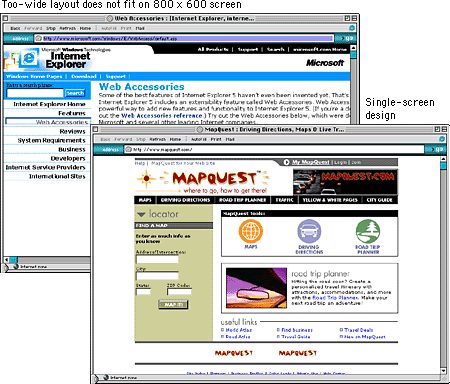
Většina obrazovek použité v akademickou obcí a podniky jsou sedmnáct až devatenáct palců (čtyřicet tři-čtyřicet osm centimetrů) ve velikosti, a většina z nich je nastaven na zobrazení 800 x 600 pixelů obrazovky., Webové stránky grafiku, která je větší než šířka rozměr nejčastější zobrazení obrazovky vypadají amatérsky a budou nepříjemnosti mnoho čtenářů tím, že je nutí posouvat horizontálně i vertikálně, aby vidět kompletní rozvržení stránky. Je to dost špatné, že se musíte posouvat jedním (vertikálním) směrem; posouvat se ve dvou směrech je nesnesitelné.

![]() www.Microsoft.,com a
www.Microsoft.,com a ![]()
Dokonce i na malých obrazovkách počítače je možné zobrazit grafiku, která jsou příliš široká, aby tisk na běžné velikosti letter, legal nebo A4 papír šířky. Aktuální verze prohlížeče se pokoušejí vyřešit problémy s tiskem tím, že poskytují možnost škálovat obsah stránky tak, aby odpovídal standardní šířce papíru. Mnoho uživatelů si však neuvědomuje možnost „přizpůsobit se stránce“. Dalším problémem je, že široké stránky, které jsou upraveny tak, aby se vešly, jsou často nečitelné, protože typ byl nadměrně zmenšen. Na mnoha webových stránkách je však tisk druhotným problémem., Jen si uvědomte, že vaši čtenáři buď ztratí správný okraj rozvržení, nebo vytvoří zmenšený Dokument, pokud vytisknou široké stránky ve standardním vertikálním rozvržení tisku. Stránky se spoustou textu by měly být vždy navrženy tak, aby správně tiskly, protože většina čtenářů tyto stránky vytiskne, aby je četla pohodlněji. V případě, že rozvržení stránky je příliš široká čtenáři ztratí několik slov z každého řádku textu po pravém okraji nebo muset potýkat s malým typem.,
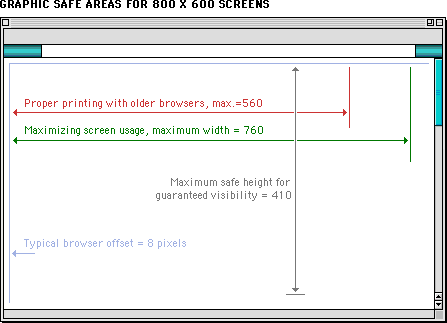
grafický bezpečný prostor rozměry pro tisk rozvržení a pro rozložení stránky navržen tak, aby maximální šířka 800 x 600 obrazovky jsou zobrazeny níže:
Grafický „bezpečné oblasti“ rozměry po rozložení určena k tisku:
Maximální šířka = 560 pixelů
Maximální výška = 410 pixelů (viditelné bez rolování)
Grafický „bezpečné oblasti“ rozměry po rozložení určena pro 800 x 600 obrazovky:
Maximální šířka = 760 pixelů
Maximální výška = 410 pixelů (viditelné bez rolování)

















Napsat komentář