있지만 웹 페이지고 기존의 인쇄 문서 많이 공유 그래픽,기능,그리고 편집상의 유사점,컴퓨터 화면 인쇄 페이지,기본 전송 사이트를 위한 웹 기반 정보에 대한 컴퓨터의 화면에서 매우 다른 인쇄된 페이지입니다. 컴퓨터 화면은 일반적으로 대부분의 열린 책이나 잡지보다 작습니다., 일반적인 실수로서 웹 디자인을 널리 전하고 폭의 페이지를 그래픽 영역을 넘어서 가장 시청자들에 볼 수 있습니다 그들의 seventeen-또는 아홉 인치 디스플레이 스크린:

그래픽 안전한 지역
“안전한 지역”웹 페이지의 그래픽는 두 가지 요소에 의해 결정됩:최소한 화면 크기에 일반적인 사용과 폭의 종이에 인쇄하는 데 사용되는 웹 페이지입니다.
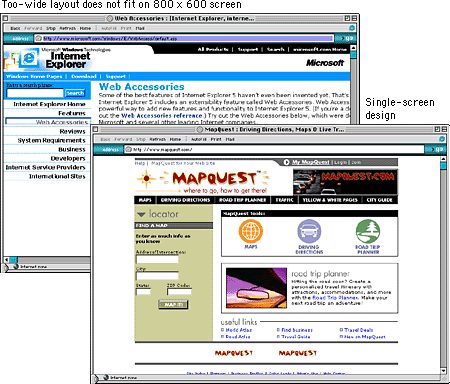
대부분의 디스플레이 스크린에서 사용되는 학계와 비즈니스 seventeen 아홉 인치(사십오 세를 마 팔 cm)크기로,그리고 대부분은 설정을 표시하는 800×600 픽셀 화면입니다., 웹 페이지의 그래픽을 초과하는 폭 차원의 가장 일반적인 표시 화면에 보면 아마추어 및 불편 많은 독자들이 강제로 그들을 수평 및 수직으로 스크롤하는 전체 페이지 레이아웃이 있습니다. 그것은 하나의(수직)방향으로 스크롤해야 할 정도로 나쁘다;두 방향으로 스크롤해야하는 것은 참을 수 없습니다.

![]() www.마이크로 소프트.,com 과
www.마이크로 소프트.,com 과![]()
에서도 작은 컴퓨터 화면 그것은 가능한 그래픽을 표시하는 너무 넓은 인쇄에서 일반적인 문자 크기,법률,크기는 A4 용지 너비입니다. 현재 브라우저 버전을 해결하려고 시도 인쇄하는 문제로 제공하는 옵션을 페이지 내용하는 표준에 맞게 종이 폭입니다. 그러나 많은 사용자는”페이지에 맞춤”옵션을 모르고 있습니다. 또 다른 문제는 넓은 있는 페이지에 맞게 조정은 종종 판독기 때문에 따라 결정되었습니게 됩니다. 그러나 많은 웹 페이지에서 인쇄는 부차적 인 관심사입니다., 단지 알고 있는 독자들이 하나를 잃 오른쪽 여백의 레이아웃거나 생산되는 문서면 인쇄 페이지를 넓은 표준에 세로 인쇄 레이아웃이 있습니다. 페이지 텍스트의 많은 항상 이어야 한계가 올바르게 인쇄하기 때문에 대부분의 독자가 이를 인쇄하는 페이지를 읽고 그들을 더 편안하게 있음을 알고 있습니다. 페이지 레이아웃은 너무 넓은 독자들을 잃게됩니다 여러 단어는 각 라인에서의 텍스트 아래로 오른쪽 여백을 주장 작은 형식입니다.,
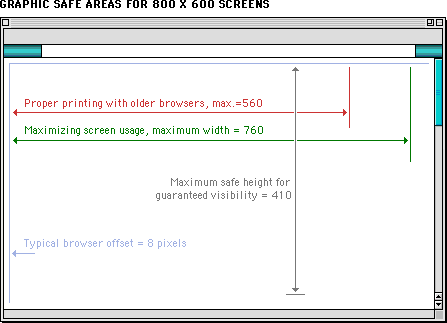
그래픽 안전한 지역 차원의 인쇄 레이아웃을위한 페이지 레이아웃을 사용하도록 설계되었 최대 폭의 800×600 스크린은 다음과 같습니다:
그래픽”안전한 지역”크기 위해 설계된 레이아웃을 인쇄 잘:
최대 width=560 픽셀
최대 height=410 픽셀(표시 스크롤 없이)
그래픽”안전한 지역”크기 위해 설계된 레이아웃을 위한 800×600 화면:
최대 width=760 픽셀
최대 height=410 픽셀(표시 스크롤 없이)

















답글 남기기