Webページと従来の印刷文書は、グラフィック、機能、および編集上の類似点が多いが、印刷されたページではなく、コンピュータ画面がWebベースの情報の主要な配信サイトであり、コンピュータ画面は印刷されたページとは大きく異なっている。 コンピュータの画面は、通常よりも開設書籍や雑誌.,

グラフィックセーフエリア
ウェブページグラフィックの”セーフエリア”は、一般的に使用される最小画面サイズとウェブページを印刷するために使用される用紙の幅の二つの要因によって決定される。
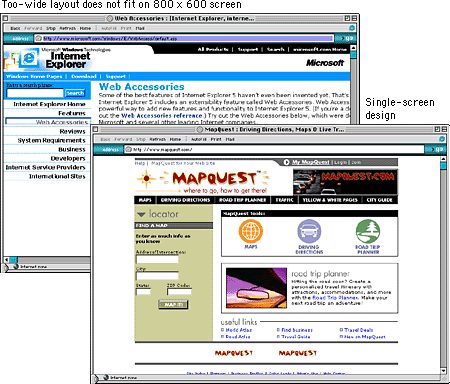
学界やビジネスで使用されるほとんどのディスプレイ画面は、サイズが十七から十九インチ(四十から三から四十から八センチメートル)であり、ほとんどは800×600ピクセルの画面を表示するように設定されている。, 最も一般的な表示画面の幅寸法を超えるWebページのグラフィックスは素人に見え、完全なページレイアウトを見るために水平と垂直の両方をスクロール それは一つの(垂直)方向にスクロールする必要があるのに十分に悪いです。

![]() www.マイクロソフト,comおよび
www.マイクロソフト,comおよび![]()
小さなコンピュータ画面でも、一般的なレターサイズ、リーガルサイズ、またはA4用紙幅でうまく印刷できない広すぎるグラフィックスを表示することができます。 現在のバージョンのブラウザによる印刷トラブルのオプション規模のページの内容に合わせて標準紙の幅になります。 しかし、多くのユーザーは”ページに合わせる”オプションを知らない。 ここで問題となるのは広いているページをスケール合わせく読めないようなのでタイプしてスケールなりすぎる。 しかし、多くのWebページでは、印刷は二次的な関心事です。, ちょうどあなたの読者があなたのレイアウトの右のマージンを失うか、または標準的な縦の印刷物のレイアウトの広いページを印刷すれば量られた文書 テキストの多くが付いているページはほとんどの読者がそれらをより楽に読むためにそれらのページを印刷するの ページレイアウトが広すぎる場合、読者は右マージンダウンテキストの各行からいくつかの単語を失うか、小さなタイプと競合する必要があります。,
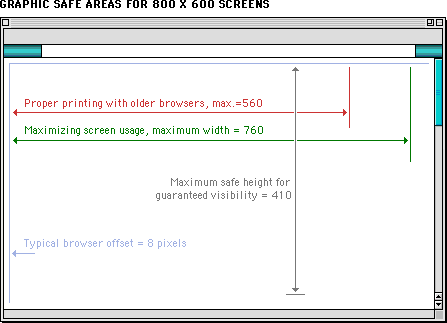
印刷レイアウトおよび800×600画面の最大幅を使用するように設計されたページレイアウトのグラフィックセーフエリアの寸法は以下の通りです。
印刷レイアウトのグラフィック”セーフエリア”の寸法
最大幅=560ピクセル
最大高さ=410ピクセル(スクロールなしで表示)
800×600画面用に設計されたレイアウトのグラフィック”セーフエリア”の寸法
最大幅=760ピクセル
最大高さ=410ピクセル(スクロールなしで表示)

















コメントを残す